Raspberry Piで赤外線機器を制御する環境は整ったけど、もっと手軽に操作できる方法を教えて欲しい。
こんなお悩みを解決します。
以前までの実施事項は以下の記事にまとめています。参考にしてください。
-

-
【解説】Raspberry Piで赤外線制御サーバを構築する
続きを見る
上記に対応することにより、赤外線機器を制御できますが、実際に利用する際はcurlコマンドを実行する必要があり、非常に不便でした。
ここでは、リクエスト専用のWebサーバを立ち上げ、Webブラウザからボタンクリックで制御できるような仕組みを構築していきます。
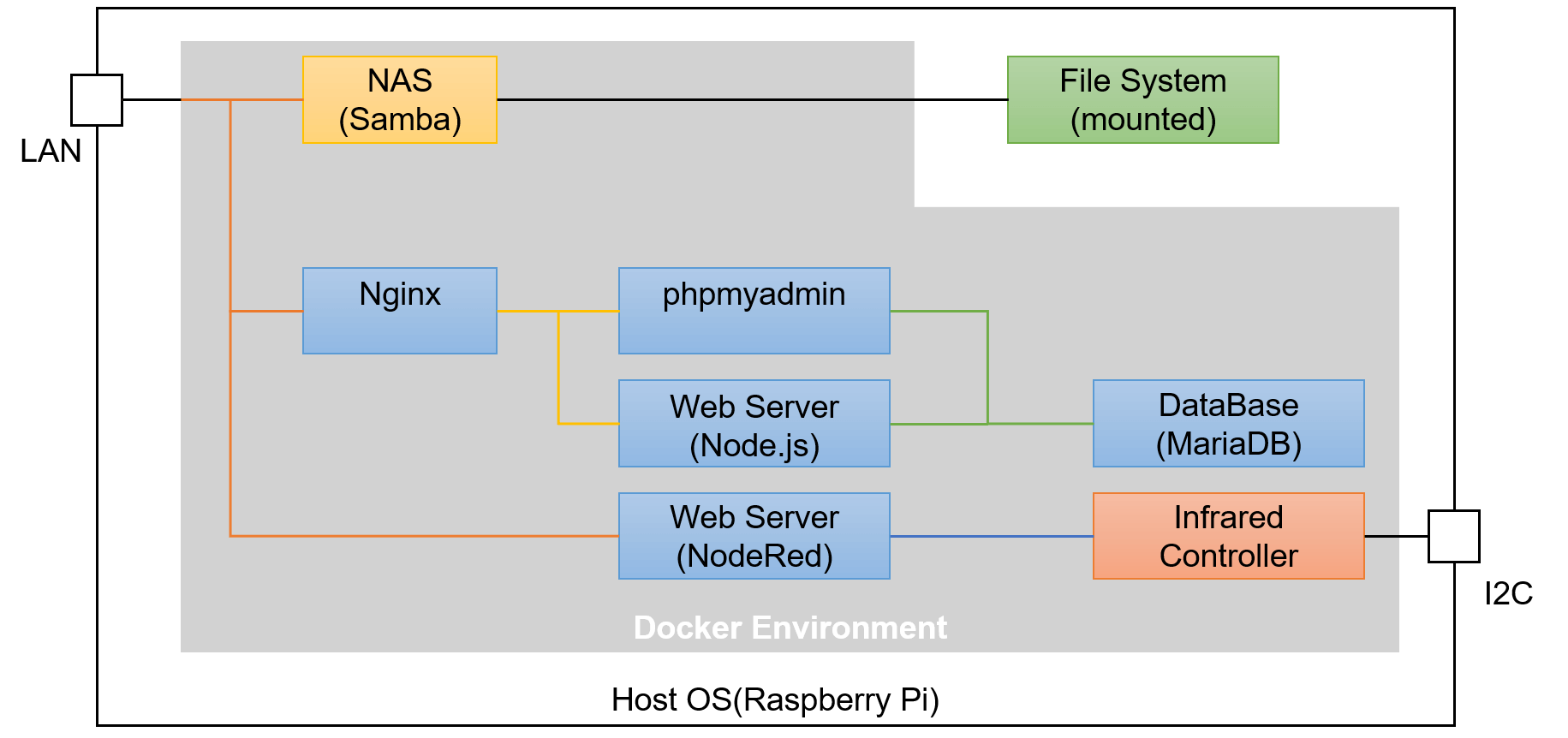
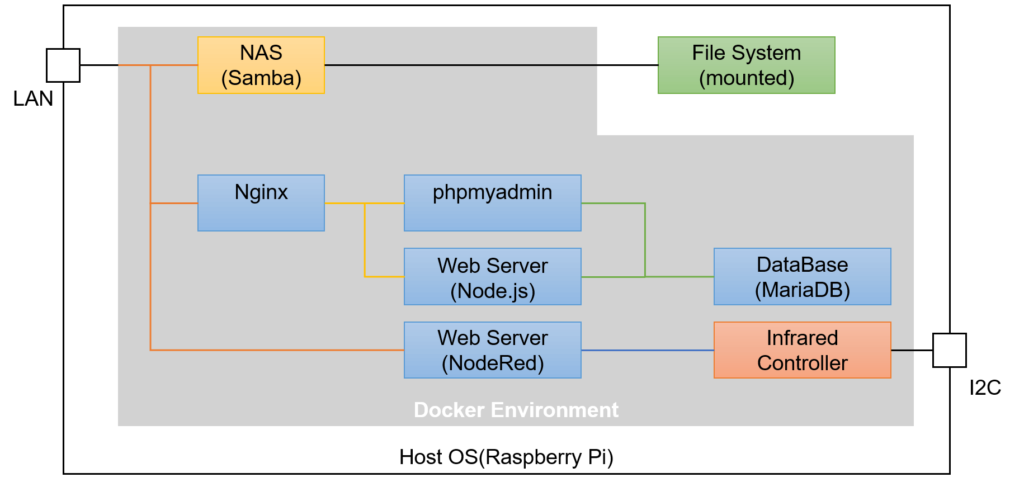
また、コンテナ構成を見直しました。

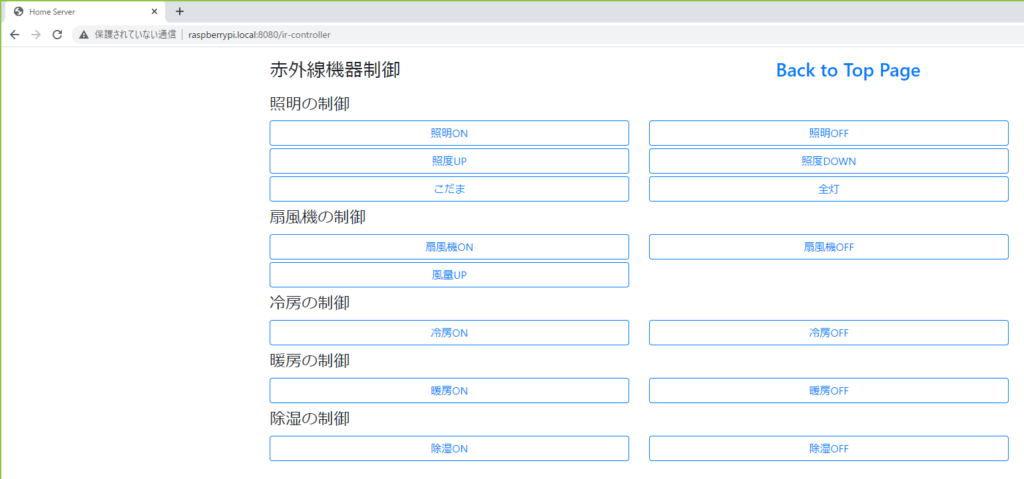
今回は、Webブラウザから以下のページにアクセスし、赤外線機器を制御できるところまで進めます。

環境構築
今回もDockerで環境構築をしていきます。ここで、WebサーバはNode.js、DataBase(以下、DB)はMariaDBを利用します。
また、データ追加・削除のために、phpMyAdminを利用します。
まずは、トップページが表示されるところまで実装します。詳細は以下を参照してください。
また、phpmyadminを導入する際は、コチラのサイトを参考にさせていただきました。
https://github.com/yuruto-free/home-server/tree/v0.4.0_webserver_db
動作確認
以下のコマンドを実行し、ビルド後、コンテナを起動します。
docker-compose build
docker-compose up -dWebサーバへのアクセス
Webサーバにアクセスできることを確認します。
Webブラウザを起動し、アドレスバーに以下を入力します。
http://raspberrypi.local:8080以下の画面が表示されれば成功です。

phpmyadminへのアクセス
phpmyadminにアクセスできることを確認します。アドレスバーに以下を入力します。
http://raspberrypi.local:8080/phpmyadmin以下の画面が表示されれば成功です。

コンテンツ作成
Webブラウザから赤外線機器を制御できるように、frontendの実装を行っていきます。
web_serverのdatabase.jsにコマンドを登録するためのテーブル構造を定義します。
ここでは、以下のような構成としました。
Controller
| カラム名 | 内容 |
|---|---|
| id | index(ユニーク値) |
| name | リンクの名称 |
| link | URLリンク |
| detail | リンクの説明 |
| createdAt | 追加日時(自動追加・自動更新) |
| updatedAt | 更新日時(自動追加・自動更新) |
Command
| カラム名 | 内容 |
|---|---|
| id | index(ユニーク値) |
| name | 制御名 |
| cmd | 制御コマンド(POST時にpayloadとして送信する情報) |
| controller | Controller(外部キー) |
| createdAt | 追加日時(自動追加・自動更新) |
| updatedAt | 更新日時(自動追加・自動更新) |
また、DBからデータを取得する際は、sequelizeが提供するORMapperを利用しています。
該当する実装は、index.jsの以下の部分です。
router.get('/ir-controller', (req, res) => {
const filtering = (arr, target) => arr.filter((item) => item.dataValues.controller === target);
sequelize.transaction(async (transaction) => {
let result;
try {
const options = { order: [['id', 'ASC']] };
const controllers = await models.Controller.findAll(options);
const commands = await models.Command.findAll(options);
const target = {controllers: controllers, commands: commands};
result = Promise.resolve(new CustomResult(target, 200));
}
catch (err) {
result = Promise.reject(new CustomError(err.message, 500));
}
return result;
}).then((result) => {
const target = result.message;
res.render('irc', {controllers: target.controllers, commands: target.commands, filtering: filtering});
}).catch((err) => {
res.render('irc', {controllers: null, commands: null, filtering: filtering});
});
});
使い方
README.mdにも記載はありますが、画像付きで説明します。
実装もあわせて確認したい方は、以下を参照してください。
https://github.com/yuruto-free/home-server/tree/v0.4.1_webserver_db
ビルド
以下のコマンドを実行します。
# docker-compose.ymlがあるディレクトリで実行
docker-compose build起動
以下のコマンドを実行します。
# docker-compose.ymlがあるディレクトリで実行
docker-compose up -dコマンド登録
phpMyAdminを利用して、赤外線機器を制御するためのコマンドを登録します。
- コンテナを起動後、
database/controller.csvとdatabase/command.csvをGitHubからダウンロードしておきます。 - Webブラウザから
http://raspberrypi.local:8080にアクセスします。 - 「Page Links」にある「phpMyAdmin」を押下します。
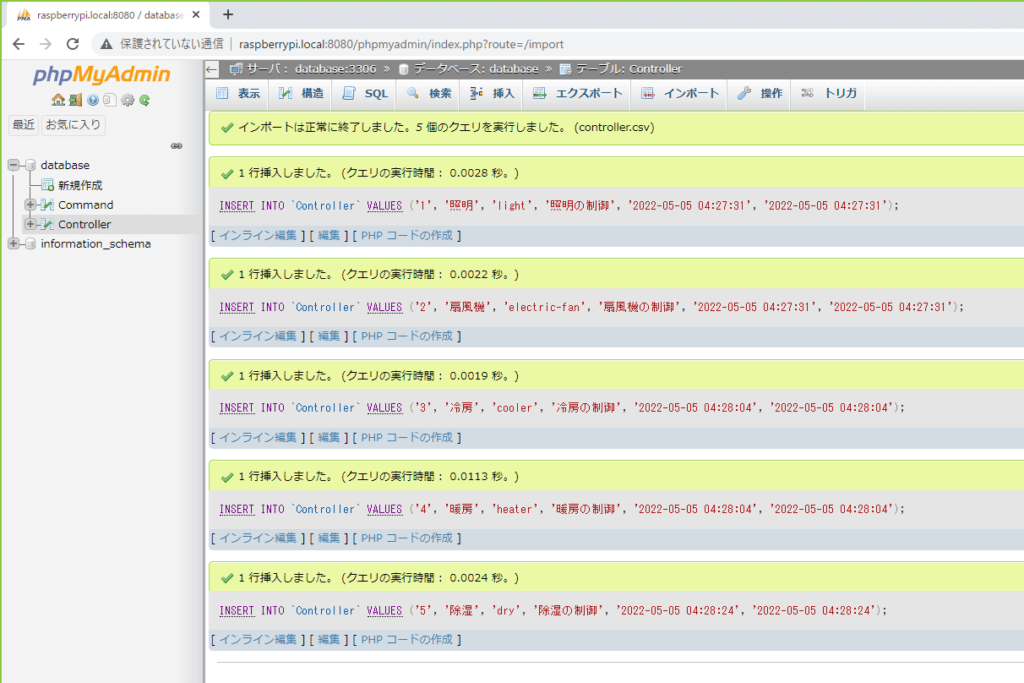
Controllerの登録
Controllerへの登録は、以下の手順で実施します。
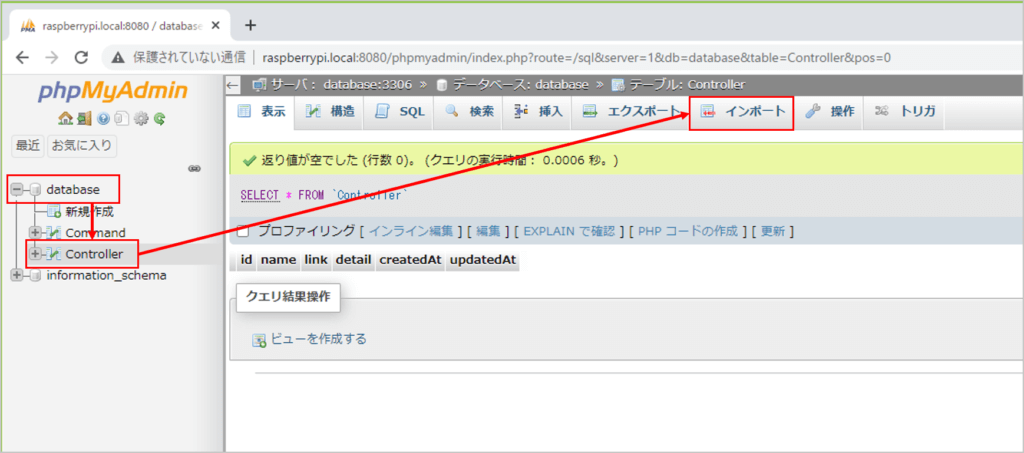
- 左側のツリーから、「database」→「Controller」の順に押下します。
- 表示されたテーブルのリボンメニューから「インポート」を押下します。
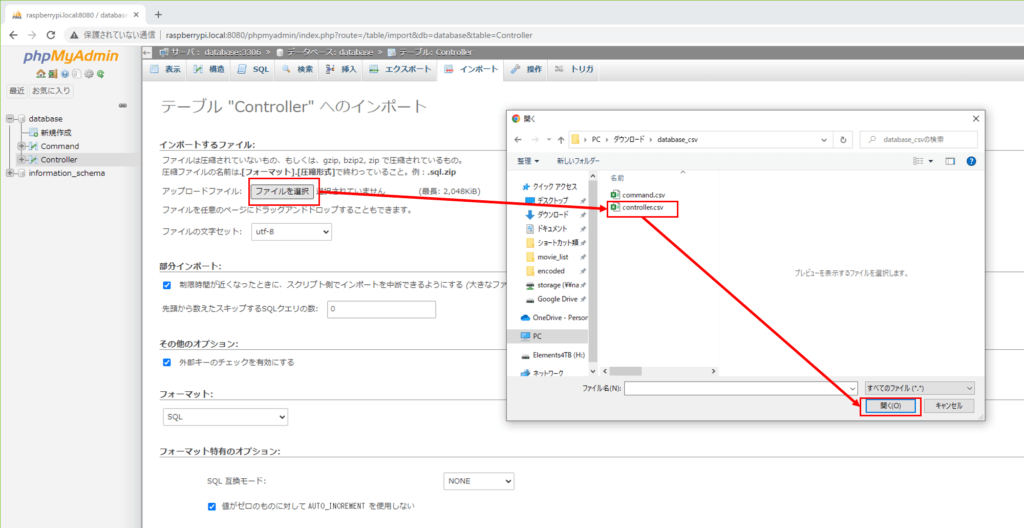
- ファイル選択から、ダウンロードした「controller.csv」を選択します。
- ページ下部の「実行」を押下します。


実行後、以下のような画面が表示されます。

Commandの登録
Controllerと同様の手順となります。
- 左側のツリーから、「database」→「Command」の順に押下します。
- 表示されたテーブルのリボンメニューから「インポート」を押下します。
- ファイル選択から、ダウンロードした「command.csv」を選択します。
- ページ下部の「実行」を押下します。
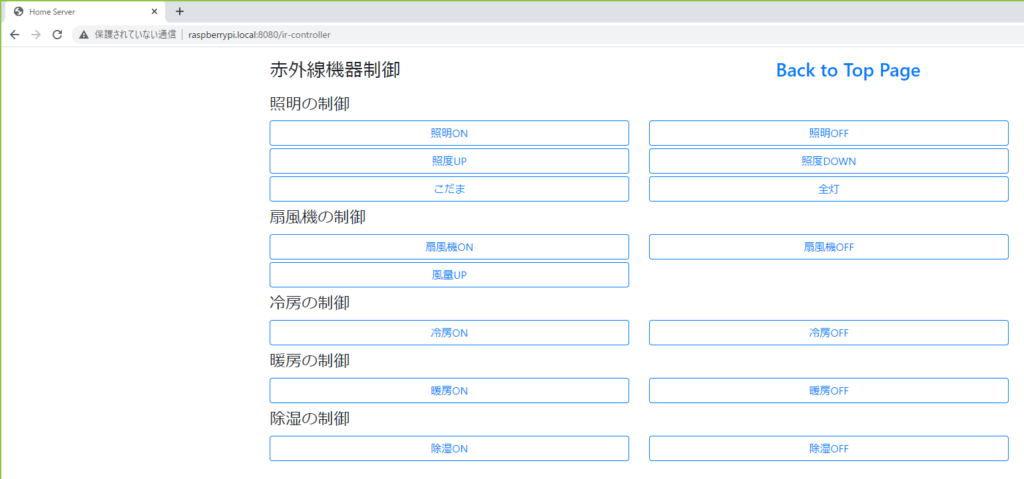
動作画面
コマンドを登録後、赤外線制御のページにアクセスすると、以下のような画面が表示されると思います。この画面から制御したい操作を選択すると赤外線制御が行えるようになります。

Bootstrap4を用いているので、非常にシンプルな構成ですが、赤外線機器の制御が目的であればこの位でも良いかなぁと思っています。
Raspberry Piで様々なことが実現できる!
今回は、Webブラウザから赤外線機器を制御するシステムを構築しました。
今回構築したシステム以外にも、Raspberry Piの使い方によっては様々なことが実現できると思っています。
これを機にシステム構築の楽しさとネットワーク、Linuxなどの知識獲得につながると良いと思っています。