Raspberry Piで電子機器を制御したい。
赤外線やWi-Fiで接続された機器を制御する方法を教えて欲しい。
こんなお悩みを解決します。
今回は、Infrared Controller(赤外線制御)サーバを構築していきます。

また、Wi-Fiを利用したIoT機器の制御は、以下の記事で紹介しています。参考にしてください。
-

【解説】Raspberry Piからシャープのエアコンをアプリ外から操作する
続きを見る
モチベーション
近年、スマートスピーカーやスマート家電など、家庭内のIoT化(赤外線による家電制御)が流行っていると感じています。
ただ、市販されている機器は、その機器の仕様に合わせる必要があり、他の機能との連携する際や登録可能な機器数など、意図通りに使えない可能性もあります。
そこで、Raspberry Piと赤外線送受信機を利用して、市販されている機器と同等の機能を実現します。
自前で構築する手間は発生しますが、以下の利点があると考えています。
- Webサーバと連携することで、PCでもスマホでも家電操作が可能
- ストレージの容量に収まる分だけ赤外線信号を登録可能
→エアコン、照明、テレビ、扇風機など赤外線機器を一通り登録し制御可能 - Amazon Alexaやcronと連携することで、複雑なルールや自動化ルールの設定が可能
では、さっそく構築していきましょう。
長くなるため、今回は、赤外線制御部分のみを構築します。
事前準備
赤外線制御のためには、以下の設定が必要になります。
赤外線送受信機の導入
回路設計が得意な方はブレッドボードと抵抗、赤外線送信機、赤外線受信機を購入して自作すればよいですが、一般の方はそこまで知識がないと思います。
最近は、便利な赤外線送受信機が発売されているので、それを用いることにします。
実を言うと、私はブレッドボードを購入し、赤外線送受信機を自作しましたが、送信時の電波が弱く、うまく制御できませんでした。
赤外線送受信機は色々なものがあると思いますが、私は、Raspberry Pi用赤外線学習リモコン基板「ADRSIR」を利用しています。
ただ、ADRSIRを用いるとGPIOがすべて埋まってしまうので、利用するピンだけケーブルでつなぐか、GPIO拡張ボードを購入する方が良いと思います。
GPIOを利用しない人は気にしなくて問題ないです。
I2Cの有効化
ADRSIRを利用する際は、I2Cを有効にする必要があります。
I2Cは、raspi-configコマンドを使います。
sudo raspi-config- 「3. Interface Options」を選択し、Enterキーを押下
- 「I5 I2C」を選択し、Enterキーを押下
- 「Would you like the ARM I2C interface to be enabled?」と聞かれるので「はい」を選択し、Enterキーを押下
- 「The ARM I2C interface is enabled」と表示されたことを確認し、「了解」を選択・Enterキーを押下
Docker環境構築・赤外線機器の制御方法
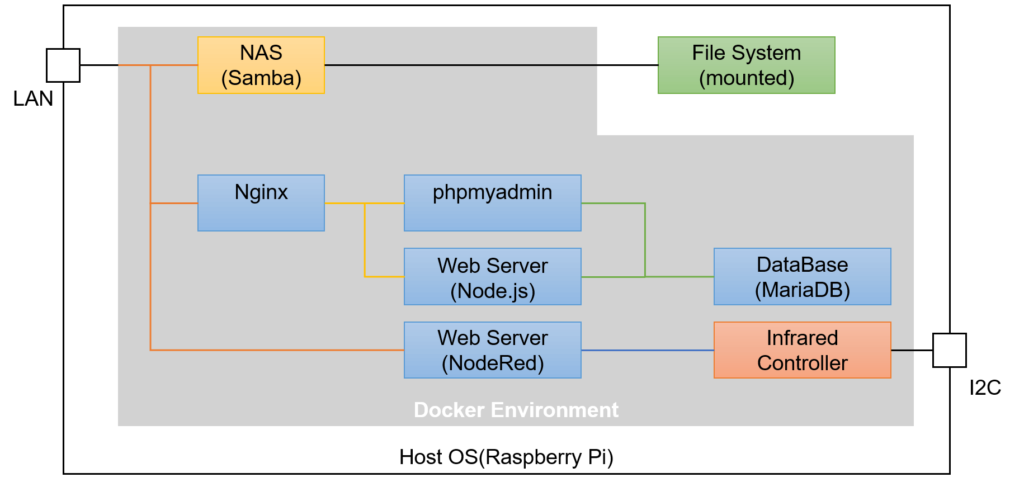
Docker環境の具体的な構築方法はGitHubのファイルを参照していただきたいです。
ここでは、動作概要を説明します。
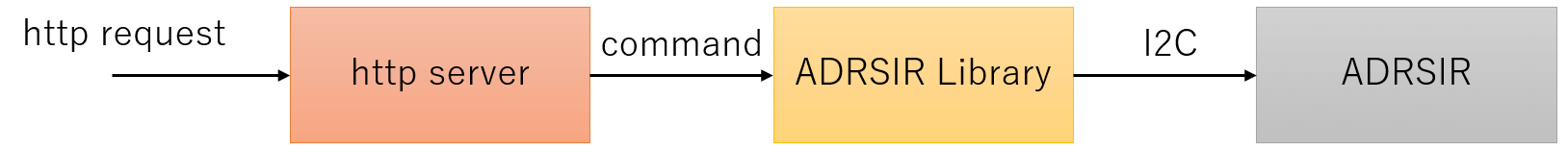
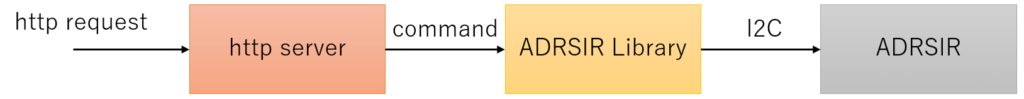
動作内容としては、以下のように、リクエストの内容をもとに実行するコマンドを解析し、ADRSIRを制御するライブラリを呼び出します。

赤外線制御の実装
先に示した制御方法を実装していきます。
ADRSIR Library
ADRSIRのLibraryは、発売元であるBitTradeOne社が公開していますが、一部動かない部分があります。
ここでは、赤外線制御部分のみを抽出し、再構築します。
実装は、GitHubの該当ファイルを参照してください。
http server
こちらも、実装は、GitHubの該当ファイルを参照してください。
また、赤外線情報を読み取るためにjson形式で情報を取得します。
jsonファイルは、config.jsonとconfig.jsonに記載されたjsonファイルから成ります。
それぞれの構成は、以下のようになります。

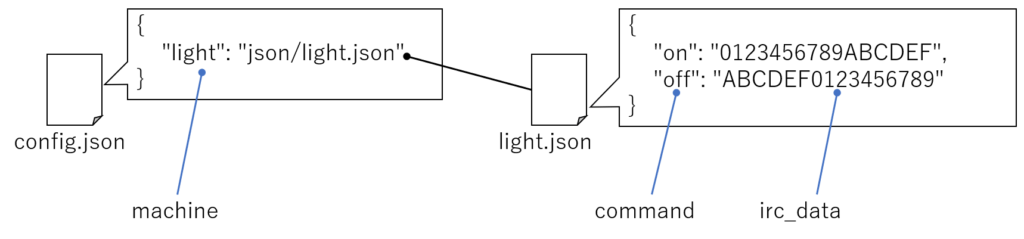
config.jsonの構成
config.jsonには、赤外線機器名(machine)と対応する赤外線情報が格納されたjsonファイルパスが列挙されます。
上記の例の場合、赤外線機器名が照明(machine: light)で、照明の赤外線情報がjson/light.jsonに格納されていることを表します。
ここで、赤外線機器名は自由に設定できますが、http serverにリクエストを出す際に参照するので分かりやすい名称にしておいた方が良いです。
私の場合、以下の赤外線機器を登録しています。それぞれ、対応は以下のようになります。
air_conditioner:エアコンelectric_fan:扇風機light:照明
{
"air_conditioner": "json/air_conditioner.json",
"electric_fan": "json/electric_fan.json",
"light": "json/light.json"
}
例:light.jsonの構成
ここでは、照明を制御対象の例として取り上げ、説明をします。
また、制御時の操作をcommand、実際に送信する赤外線信号をirc_dataと呼びます。
リモコンで照明を制御する場合、少なくともON/OFFはできるはずです。
よって、制御時の操作と対応付けて、onとoffというcommandを定義します。
対応するirc_dataですが、ADRSIRの学習機能を用いて赤外線信号を記録し、ADRSIR Libraryを用いて記録した赤外線信号を取得します。
実際にjsonファイルを生成する方法は、以降の使い方部分で説明します。
私の場合、light.jsonは以下のようになっています(赤外線信号は非常に長いため、省略しています)。
それぞれの対応は以下のようになります。
私が利用している照明は、白熱電球の明るさを調整できるため、up、down、all_lightというcommandを追加しています。
on:照明をONoff:照明をOFFnight_light:こだまをONup:明るくするdown:暗くするall_light:全灯にする(明るさを100%にする)
{
"on": "49002800cf...",
"off": "4a002700d0...",
"night_light": "4a002800cf...",
"up": "4b002600d1...",
"down": "49002700d0...",
"all_light": "4a002600d1..."
}
使い方
使い方の説明は、私が作成したプログラムに対して行います。
ADRSIRの学習方法は省略するので、付属の説明書を参照してください。
light.jsonの作成方法
まず、ADRSIRに登録されている赤外線信号と登録したボタン番号対応は以下のようになっているとします。
- 0番:照明をON
- 1番:照明をOFF
- 2番:こだまをON
ここでは、各ボタンに保存されている赤外線信号をライブラリを用いて抽出し、jsonファイルに保存する、という処理を行います。
これを支援するshell scriptを作成したので紹介します。
上記のshell scriptのうち、mapping_lightを以下のように編集します。
function mapping_light(){
# ========================================
# 操作ボタン番号(device_number)と
# 制御名(control_name)の対応を記載
# 以下の例:
# 0番に蛍光灯をつけるときのボタンを登録
# 1番に蛍光灯を消すときのボタンを登録
# ========================================
# device_number control_name
echo 0 on # light on
echo 1 off # light off
# 追加部分
echo 2 night_light
}
追加部分は、2番のボタンに保存されている赤外線信号(こだまをONにする際に送信される信号)をnight_lightという名前に紐づける、という処理を表します。
編集後、ファイルを保存し、docker-composeコマンドでinfrared_controllerコンテナを起動してください。
そして、create_json.shがあるディレクトリで以下のコマンドを実行してください。
docker exec -it infrared_controller /infrared_controller/json/create_json.sh light > light.jsonこれで、light.jsonが作成されます。
詳細手順は、以下のREADME.mdにも記載しています。参考にしてください。
他のjsonファイルの追加方法
やり方は自由ですが、私の場合、create_json.shを以下のように編集しています。
#!/bin/bash
# 照明用の設定
function mapping_light(){
echo 0 on # 照明ON
echo 1 off # 照明OFF
echo 2 night_light # 常夜灯
echo 3 up # 明るくする
echo 4 down # 暗くする
echo 5 all_light # 全灯
}
# エアコン用の設定
function mapping_air_conditioner(){
echo 0 cooler_on # 冷房ON
echo 1 heater_on # 暖房ON
echo 2 power_off # 電源OFF
echo 3 dry_on # 除湿オン
}
# 扇風機用の設定
function mapping_electric_fan(){
echo 2 power_off # 電源OFF
echo 0 power_on # 電源ON
echo 1 fan_up # 風量UP
}
# ============
# main routine
# ============
exe_func=""
exe_flag=0
case "$1" in
light )
exe_func=mapping_light
exe_flag=1
shift
;;
air )
exe_func=mapping_air_conditioner
exe_flag=1
shift
;;
fan )
exe_func=mapping_electric_fan
exe_flag=1
shift
;;
* )
shift
;;
esac
# 以下省略
そして、呼び出すときは以下のようにしています。
# 照明の赤外線信号を学習させた後に以下を実行
docker exec -it infrared_controller /infrared_controller/json/create_json.sh light > light.json
# エアコンの赤外線信号を学習させた後に以下を実行
docker exec -it infrared_controller /infrared_controller/json/create_json.sh air > air_conditioner.json
# 扇風機の赤外線信号を学習させた後に以下を実行
docker exec -it infrared_controller /infrared_controller/json/create_json.sh fan > electric_fan.json最後に、config.jsonを更新します。
{
"air_conditioner": "json/air_conditioner.json",
"electric_fan": "json/electric_fan.json",
"light": "json/light.json"
}
jsonファイルを作成後は、内容を有効化するために、infrared_controllerコンテナを再構築します。
docker-compose down
docker-compose up -d赤外線機器の制御
今回は、Webサーバを構築していないため、curlコマンドを用いて実験をします。
以下のコマンドを実行し、照明が制御できていれば成功です。
# 照明ON
curl -X POST -H "Content-Type: application/json" -d '{"machine":"light","command":"on","message":"light on"}' http://raspberrypi.local:8180
{"status":200,"message":"light on"}
# 照明OFF
curl -X POST -H "Content-Type: application/json" -d '{"machine":"light","command":"off","message":"light off"}' http://raspberrypi.local:8180
{"status":200,"message":"light off"}さいごに
今回は、赤外線機器を制御するコンテナを構築しました。
今後説明するスマートスピーカーと組み合わせることで、音声で赤外線機器を制御できるようになります。
また、Webサーバと組み合わせることで色々と応用が利くので、興味がある方は導入してみてはどうでしょうか。