WordPress上で公開しているWebアプリケーションをcodoc経由で販売したいと考えている。
ただ、javascriptを利用しているため、Webページに埋め込むと動作しなくなってしまう。
解決策を教えて欲しい。
こんなお悩みを解決します。
codocは、Webサイト上でコンテンツ販売を可能にするための、決済機能を含んだコンテンツ配信サービスです。
様々なWebサイト上のコンテンツを扱うことができますが、javascriptを用いたコンテンツ(動きがあるコンテンツ)は、そのままでは配信できません。
今回は、javascriptを用いたコンテンツをcodocで販売する方法について解説します。
javascriptが利用できるだけでコンテンツの幅も広がるので、興味がある方はぜひ最後までご覧ください。
前提
今回、codocで配信するコンテンツや配信環境は、以下のような構成になっているものとします。
| 配信環境・コンテンツの構成要素 | 詳細 |
|---|---|
| WordPress | バージョン:6.1.1 |
| WordPressテーマ | Affinger6 |
| PHP | バージョン:7 |
| プラグイン | codoc |
| 配信するコンテンツ | html、css、javascript |
Affinger6を導入していない方は、以下のリンクから入手できます。
codocの仕組みと問題点
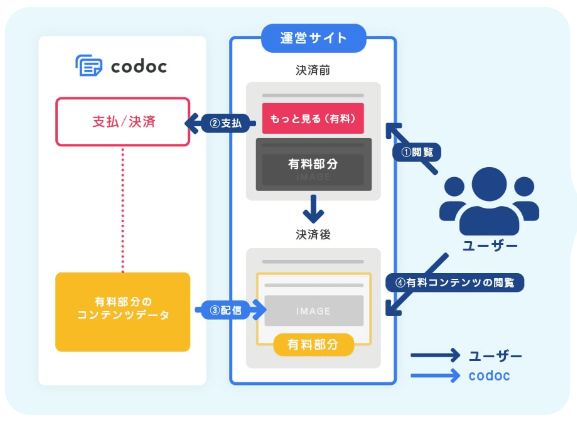
codocによるコンテンツ配信の仕組みについて、おさらいします。
codocの仕組み
codocでは、ペイウォールと呼ばれるコンテンツを一部有料化し課金を行ったユーザのみに表示させる仕組みを用いて、コンテンツ配信を実現しています。

このような仕組みを利用することで、手軽にコンテンツ配信が行えるようになっています。
codocを利用する上での問題点
一方、javascriptに関して、次のような制約があります。
2020年4月22日より外部javascript読み込みをおこなうscriptタグが動作するように仕様変更されました。codocのサイト内ではセキュリティ上の理由から一部のサイト(twitter/instagram)のjavascriptのみ動作をするようになっております。
https://codoc.jp/docs/faq
上記のように、scriptタグは一部のサイトのみしか動作しないため、自作のコンテンツを配信しても期待通り動作しません。
以降では、このような問題を解決する方法について紹介します。
解決方法
今回の問題は、コンテンツの登録先を以下のように分けることで解決できます。
| コンテンツ | 登録先 |
|---|---|
| html | codoc |
| css | codoc |
| javascript | WordPress |
また、手順としては、以下のようになります。
- 作成したコンテンツをhtml+cssとjavascriptに分ける。
- html+cssは、カスタムhtmlとしてWordPressに追加する。
- javascriptは、footerに出力するコードとして追加する。
- WordPressのプラグイン「codoc」を用いて、カスタムhtml部分を有料記事として登録する。
手順だけでは詳細が分からないと思うので、具体的な事例を取り上げて解説します。
具体事例
今回は、ボタン押下によりテキストの色を変えるコンテンツを取り上げて説明します。
Step0:コンテンツの作成
今回は、以下のようなコンテンツを作成します。
| テキスト | アクション |
|---|---|
| 対象文字列 | |
実装結果は以下のようになります。
<style>
.sample01-table > table, th, td {
border: 1px #000 solid;
}
.sample01-changer {
background-color: rgba(255, 157, 118, 0.673);
}
#sample01-target {
font-size: 200%;
}
</style>
<div id="root">
<table class="sample01-table">
<thead>
<tr>
<th>テキスト</th>
<th>アクション</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">
<span> id="sample01-target">対象文字列</span>
</td>
<td>
<button type="button" class="sample01-changer" data-color="red">
赤字に変更する
</button>
</td>
</tr>
<tr>
<td>
<button type="button" class="sample01-changer" data-color="green">
緑色に変更する
</button>
</td>
</tr>
<tr>
<td>
<button type="button" class="sample01-changer" data-color="black">
黒色に変更する
</button>
</td>
</tr>
</tbody>
</table>
</div>
<script>
(function () {
const text = document.querySelector('#sample01-target');
const buttons = document.querySelectorAll('.sample01-changer');
buttons.forEach((btn) => {
btn.addEventListener('click', () => {
text.style.color = btn.dataset.color;
});
});
})();
</script>Step1:html+cssとjavascriptに分割
先ほど作成したコンテンツをhtml+cssとjavascriptに分けます。
<style>
.sample01-table > table, th, td {
border: 1px #000 solid;
}
.sample01-changer {
background-color: rgba(255, 157, 118, 0.673);
}
#sample01-target {
font-size: 200%;
}
</style>
<div id="root">
<table class="sample01-table">
<thead>
<tr>
<th>テキスト</th>
<th>アクション</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">
<span> id="sample01-target">対象文字列</span>
</td>
<td>
<button type="button" class="sample01-changer" data-color="red">
赤字に変更する
</button>
</td>
</tr>
<tr>
<td>
<button type="button" class="sample01-changer" data-color="green">
緑色に変更する
</button>
</td>
</tr>
<tr>
<td>
<button type="button" class="sample01-changer" data-color="black">
黒色に変更する
</button>
</td>
</tr>
</tbody>
</table>
</div>(function () {
const text = document.querySelector('#sample01-target');
const buttons = document.querySelectorAll('.sample01-changer');
buttons.forEach((btn) => {
btn.addEventListener('click', () => {
text.style.color = btn.dataset.color;
});
});
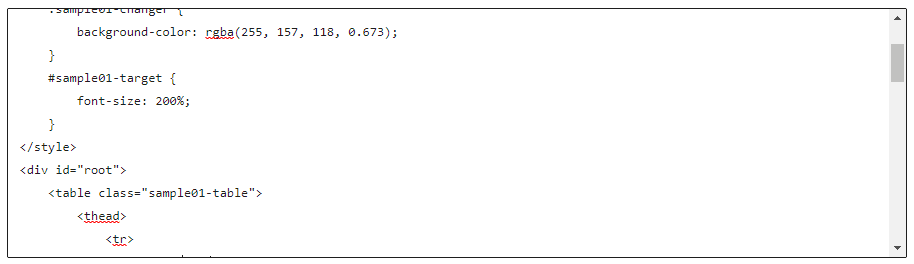
})();Step2:html+cssをカスタムhtmlとしてWordPressに追加
以下のように、カスタムhtmlとして埋め込みます。

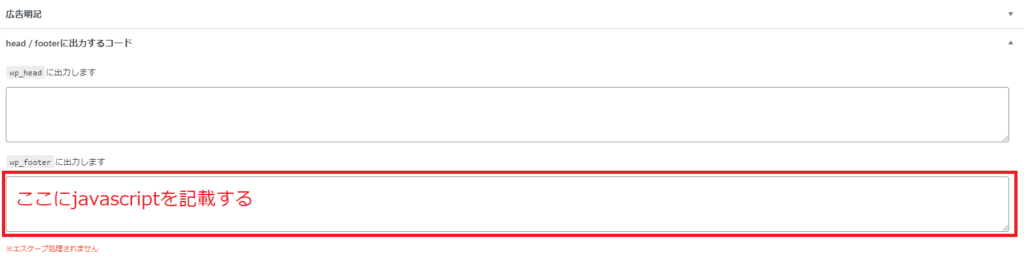
Step3:javascriptをfooterに追加
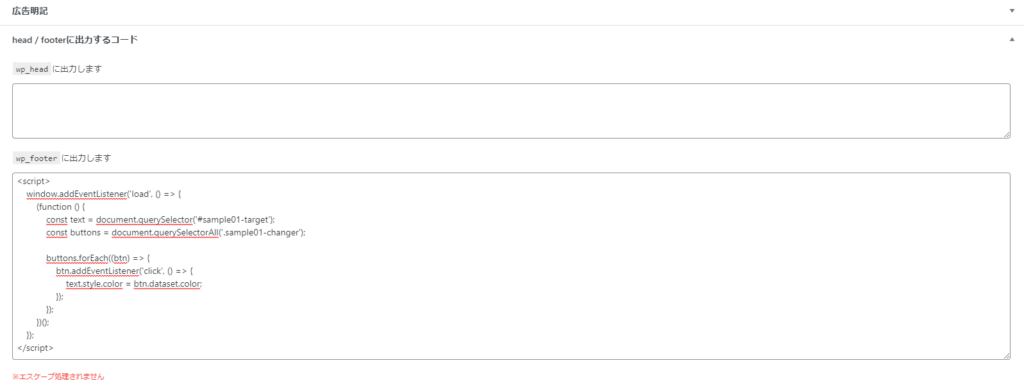
Affinger6を利用している場合、WordPressの記事編集画面の下部に以下のような欄があると思います。
この赤枠に先程分割したjavascriptを記載します。

また、記載する際の注意点としては、scriptタグ内でwindow.addEventListener('load', () => {})を用いることが挙げられます。
すなわち、以下のようにしてjavascriptを埋め込みます。
<script>
window.addEventListener('load', () => {
(function () {
const text = document.querySelector('#sample01-target');
const buttons = document.querySelectorAll('.sample01-changer');
buttons.forEach((btn) => {
btn.addEventListener('click', () => {
text.style.color = btn.dataset.color;
});
});
})();
});
</script>実際に埋め込んだものは、以下のようになります。

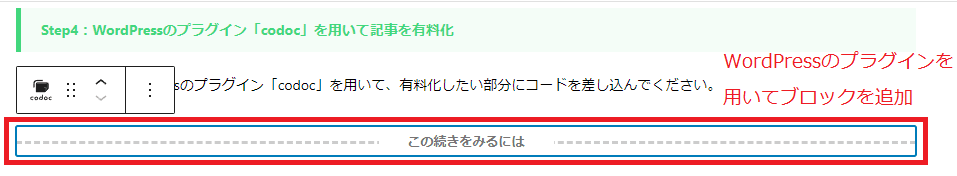
Step4:WordPressのプラグイン「codoc」を用いて記事を有料化
後は、普段通りWordPressのプラグイン「codoc」を用いて、有料化したい部分にコードを差し込んでください。

以上の操作を行うことで、javascriptを用いたコンテンツをcodocで有料コンテンツとして配信できるようになります。
こんな時どうする?
実際に私が作業をしている時に困ったことがあったので、紹介しておきます。
【困りごと】footerにjavascriptを追加しても動作しない
サーバ側のWAFが悪さをしており、変更を保存できていない可能性があります。
レンタルサーバ側の問題となるため、下記の情報を参考に、設定を確認してみて下さい。
また、私はConoHa WINGを利用しているため、ConoHa上での説明となりますが、他のレンタルサーバでも同様の設定ができると思います。
レンタルサーバのサイトで管理画面にアクセスする
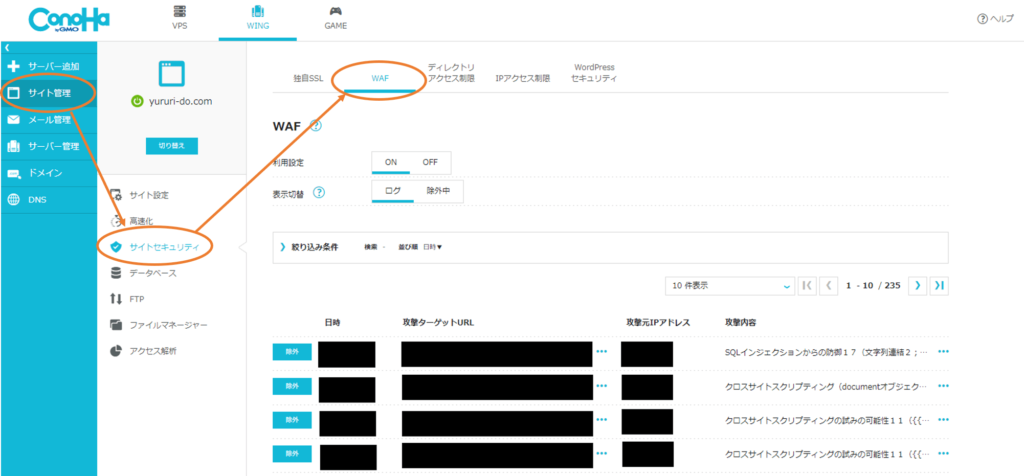
ConoHa WINGの場合、コントロールパネルから「サイト管理」→「サイトセキュリティ」→「WAF」の順にアクセスすることで到達できます。

攻撃データを確認し、誤検知しているものを除外する
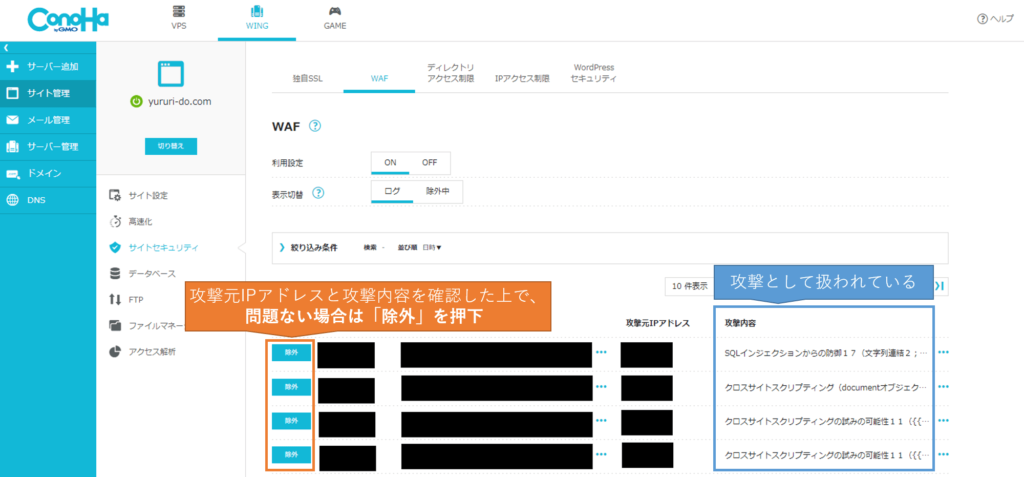
WAFの画面の下側に、検出した攻撃データが表示されています。
攻撃元IPアドレスと攻撃内容を確認した上で、問題ない場合は「除外」を押下します。

除外後に再度保存を行い、正常に機能するかを確認してください。
【どうしてもうまくいかない場合】保存前後で一時的にWAFのON/OFFを切り替える
除外しても誤検知されてしまい、うまくいかない場合は保存時において、一時的にWAFをOFFにするという方法もあります。
ただし、この方法を取る場合、保存が完了したら必ずWAFをONに戻してください。
WAFのON/OFFには、攻撃にさらされるリスクもあるため、危険性を十分理解した上で自己責任で実施してください。
まとめ
今回は、javascriptを用いたコンテンツをcodocで配信する方法について解説しました。
codocの仕様上、javascriptを含んだコンテンツの配信はできませんが、今回の方法を用いることで、コンテンツを有料化しつつ、期待通りの機能を提供できるようになります。
コンテンツを有料化する際に同じように困っている方がいましたら、ぜひ参考にしてみてください。