
WordPressで記事を作成しているが、デフォルトのサイトマップでは物足りない。
見た目も改善できるサイトマップの構築方法を教えて欲しい。
こんなお悩みを解決します。
今回は、PHPのテンプレートファイルを用いた、自分好みのサイトマップの作成方法を紹介します。
前提
今回は、PHPファイルを編集します。必ずバックアップを取ってから作業をしてください。
Webサーバ
私は、Webサーバとして、ConoHa WINGを利用しています。
ディレクトリ構成は大きく変わらないと思いますが、お使いの環境に合わせて読み替えてください。
WordPress
私は、WordPress 5.9.3を利用しています。
ここでは、5.9.3を前提に解説していきます。
テーマ
本サイトは、テーマとしてCocoonを利用しています。
途中でWebサーバにphpファイルをアップロードするので、環境に合わせて保存先を変更してください。
参考サイト
今回、サイトマップを作成するにあたり、以下のサイト様の情報を参照しました。
どちらも情報がまとまっており、非常に助かりました。この場にてお礼申し上げます。
https://nomux2.net/wp-blogcard/
訪問者向けのサイトマップ構築手順
訪問者向けのサイトマップは、以下の手順で作成します。
ここで、ショートコードおよびCSSの設定は、ノムノム様のサイトを参考に作成しております。
以降、参照した部分は直接記載しないため、詳細は該当するサイト様にアクセスをお願いします。
- サイトマップ用の
PHPテンプレートファイルを作成する。 - 作成した
PHPテンプレートファイルをサーバにアップロードする。 - WordPressのテーマファイルエディターで
function.phpを修正する。 - CSSの設定を追加する。
- サイトマップ用の固定ページを作成する
ちなみに、私はPHPをほとんど使ったことがないです。調べながら作成したのもあり、一部記載方法や利用している関数が古い場合があります。ご了承ください。
サイトマップ用のPHPテンプレートファイル作成
まずは、ベースとなるPHPテンプレートファイルを作成します。
今回は、以下の順でサイトマップが作成されるようにしています。
- 固定ページ一覧
- 投稿一覧
- カテゴリ一覧
下記のコードをメモ帳などに貼り付け、保存してください。
ファイル名は日本語以外かつ中間にハイフンを含まなければ何でも良いです。
また、拡張子は.phpとしてください。
以降では「custom_sitemap.php」として保存したものとして説明をします。
<?php
// デフォルト引数の設定
$args = wp_parse_args(
$args, array(
'prefix' => 'nm',
)
);
?>
<div id="custom-sitemap">
<div>
<h2>固定ページ一覧</h2>
<?php
$options = array(
'numberposts' => -1, // すべての投稿を取得
'order' => 'ASC', // 昇順(小さい順)でソート
'orderby' => 'date', // 日付(date)をキーにソート
'post_type' => 'page', // 固定ページのみを取得
);
$pages = get_posts($options);
foreach ($pages as $page) :
$url = get_page_link($page->ID);
// ショートコードを利用して、該当するページを挿入
echo do_shortcode(sprintf('[nmblogcard url="%s" prefix="%s"]', $url, $args['prefix']));
endforeach;
?>
</div>
<div>
<h2>投稿一覧</h2>
<?php
$options = array(
'numberposts' => -1, // すべての投稿を取得
'order' => 'DESC', // 降順(大きい順)にソート
'orderby' => 'date', // 日付(date)をキーにソート
'post_type' => 'post', // 投稿のみを取得
);
$posts = get_posts($options);
foreach ($posts as $post) :
$url = get_page_link($post->ID);
// ショートコードを利用して、該当するページを挿入
echo do_shortcode(sprintf('[nmblogcard url="%s" prefix="%s"]', $url, $args['prefix']));
endforeach;
?>
</div>
<div>
<h2>カテゴリ一覧</h2>
<?php
$options = array(
'title_li' => '', // タイトルを非表示
'use_desc_for_title' => 1, // カテゴリの補足説明を表示
'show_count' => 1, // 投稿数を表示
);
wp_list_categories($options);
?>
</div>
</div>
作成したPHPテンプレートファイルをサーバにアップロード
先ほど保存したcustom_sitemap.phpをサーバにアップロードします。
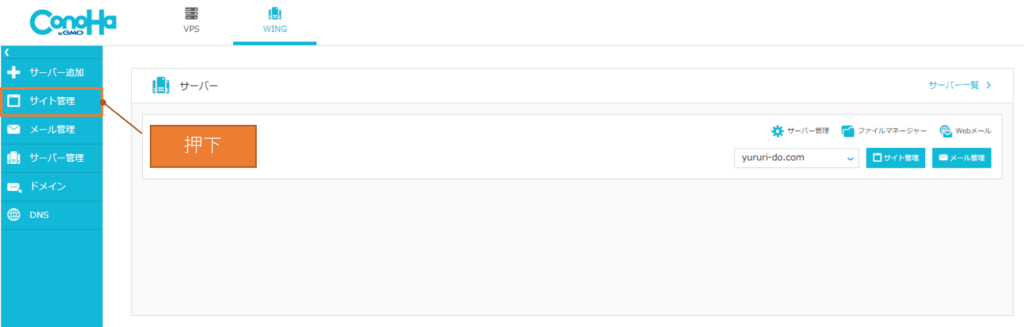
ConoHa WINGのコントロールパネルにアクセスし、サイト管理を押下します。

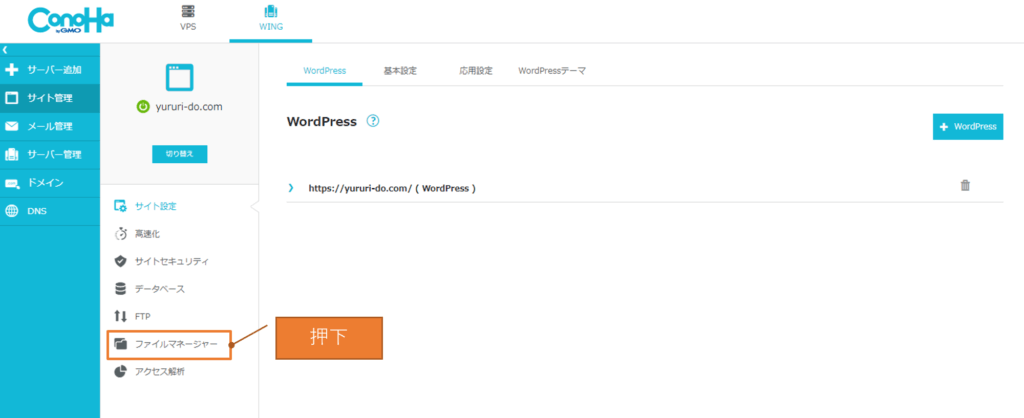
次に、右側に表示されるファイルマネージャーを押下します。

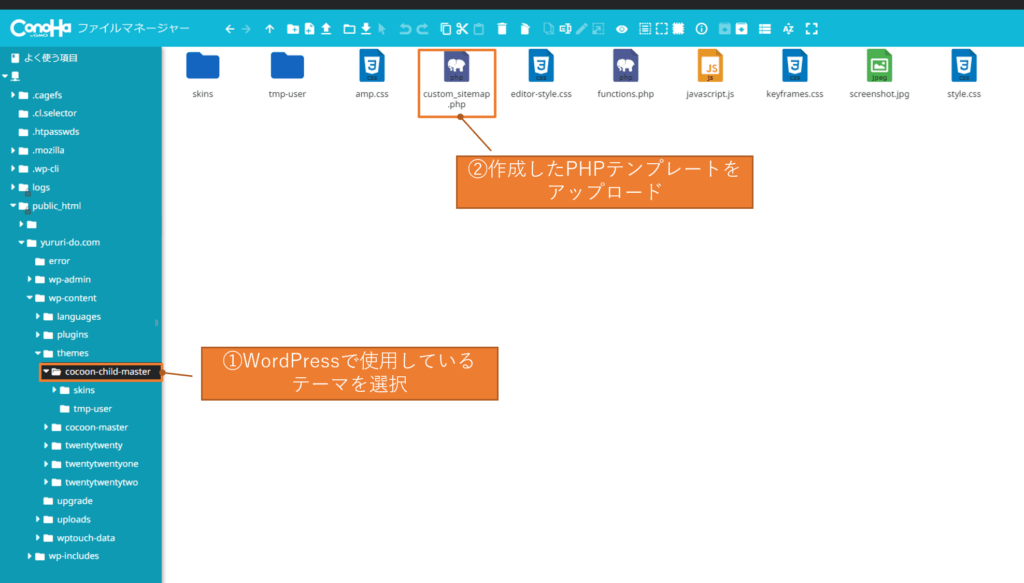
別タブでウィンドウが開くと思うので、以下のパスに移動し、先ほど作成したPHPテンプレートファイルをドラッグ&ドロップします。
public_html/your-site-name/wp-content/themes/used-theme-name
ここで、your-site-nameとused-theme-nameはそれぞれ、以下のようになります。
| 変数名 | 説明 | 私の場合の例 |
|---|---|---|
your-site-name | サイト名 | yururi-do.com |
used-theme-name | 使用しているテーマ名 | cocoon-child-master |

function.phpの修正
ここから、function.phpを修正します。必ずバックアップを取ってから作業をしてください。
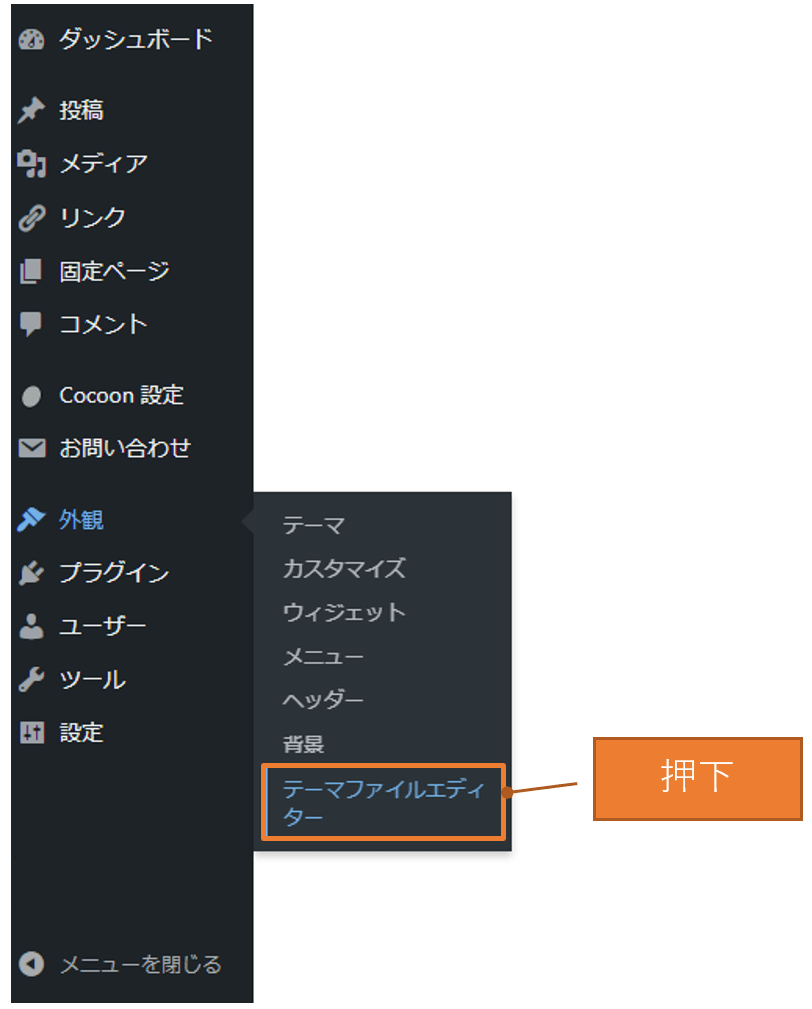
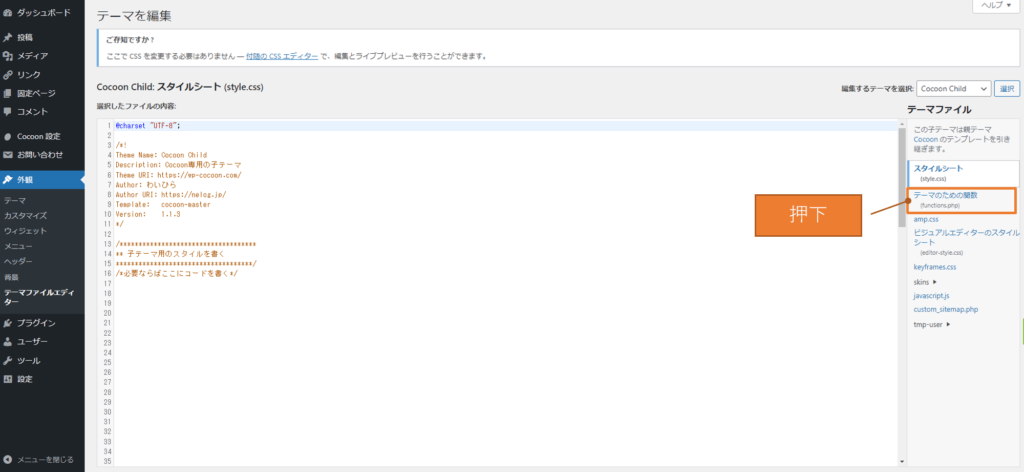
WordPressの管理ページを開き、外観→テーマファイルエディターの順に押下します。

テーマファイルエディターを起動後、右側のメニューから「テーマのための関数」を探し、押下します。

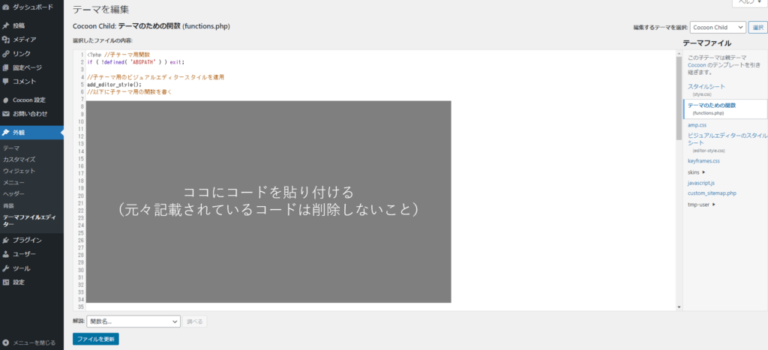
表示された部分の図中に以下のコードを挿入します。
//------------------------------------------
// ブログカード(Start)
//------------------------------------------
// 省略 詳細は参考先をご覧ください。
//------------------------------------------
// ブログカード(End)
//------------------------------------------
//------------------------------------------
// サイトマップ(Start)
//------------------------------------------
function myself_create_custom_sitemap()
{
ob_start();
// サーバにアップロードしたPHPファイル名を指定
get_template_part('custom_sitemap');
return ob_get_clean();
}
add_shortcode("custom-sitemap", "myself_create_custom_sitemap");
//------------------------------------------
// サイトマップ(End)
//------------------------------------------

CSSの設定追加
起動しているテーマファイルエディターの右側にある、「スタイルシート」を押下します。
表示された画面に参考サイト様で紹介されているCSSを貼り付けます。
私は、「横長のブログカード」を選択しました。
サイトマップ用の固定ページ作成
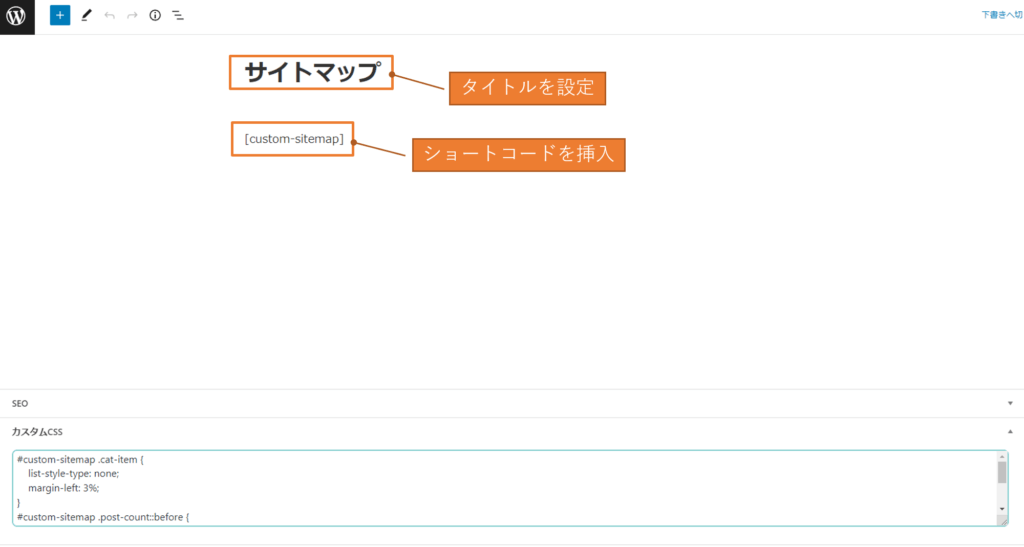
最後に、固定ページを作成し、ショートコードを挿入します。
タイトルは何でも良いですが、ここでは、「サイトマップ」としています。ショートコードは「custom-sitemap」としてください。

また、お好みでCSSの設定をしてください。私は、カテゴリ一覧の見栄えと投稿数の見栄えが気になったのでカスタマイズしています。その時に使ったコードは、以下のようになります。
#custom-sitemap .cat-item {
list-style-type: none; /* 箇条書きのスタイルを無効にする */
margin-left: 3%; /* 左側に3%分のマージンを設定する */
}
#custom-sitemap .post-count::before {
content: "("; /* 投稿数の直前に「(」を追加する */
}
#custom-sitemap .post-count::after {
content: ")"; /* 投稿数の直後に「)」を追加する */
}
以上で、訪問者向けのサイトマップの作成は完了です。
CSSをカスタマイズすれば、色々な形式で表示することが可能です。
やり残したこと
現時点でやり残していることとして、現時点の設定では、投稿した記事がすべて表示されてしまいます。投稿数が増えてくるとページの読み込みに時間がかかってしまう為、対策しておく必要があります。
表示数に上限を設けるなどして、サーバに負荷がかからないようにしたいと思っています。
【追記】Ajax Load Moreの導入
折角作成したサイトマップですが、投稿数が増えるにつれてページ自体が重くなる問題があります。これを回避するため、Ajax Load Moreというプラグインを導入し、必要な分だけページを読み込むように修正しました。
結果として、今回のテンプレートや一部の処理は利用しないことになりますが、WordPressの勉強になったため、このまま残しておこうと思います。
