ASP(アフィリエイト サービス プロバイダー)に複数登録して商品を紹介している。
ただ、どのページからリンクがクリックされているかが分からないため、Google AnalyticsでASPごとに集計結果を確認したい。
やり方を教えて欲しい。
こんなお悩みを解決します。
複数のASPに登録している方が多いと思いますが、それぞれのASPのクリック数を確認していくのは大変だと思います。
また、クリックされやすい/クリックされにくいページの違いを探したくても、ASPのサイトでは詳細が分からないことが多いですよね。
そこで、今回は、GoogleタグマネージャーとGoogleアナリティクスを用いて、自身のサイトのどのページからどのような商品のリンクがクリックされているかをデータとして集計する方法について解説します。
データが集計できれば、次のアクションにつなげるられるため、本記事を参考に導入してみてください。
クリック数を集計することによる嬉しさ
クリック数を集計することによる嬉しさとして、下記に示すようなサイトの善し悪しの見える化が挙げられます。
- ページごとのクリック数の見える化
- Google Search Consoleと組み合わせることによる、リライト対象の優先度の決定
例えば、ページビュー数が多いが、クリックされていないのであれば、そのページのリライトを優先的に行うことで、改善が見込めます。
また、特定の内容に特化して作成した記事にアクセスが集まっている場合、その記事への内部リンクを集めることで、さらなる効果が期待できます。
このような分析を行うためには、どのページでどの位クリックされているかの情報が必要になります。
では、以降の内容を参考に、データ収集基盤を構築していきましょう!
前提
今回、集計にはGoogleタグマネージャーとGoogleアナリティクスを利用するため、これらの導入は完了しているものとします。
Googleタグマネージャーでの設定
Googleタグマネージャーでは、以下の3つを設定します。
- クリック時の情報を取得するための変数を設定する。
- アフィリエイトごとに集計するためのトリガーを設定する。(トリガーの追加・具体的な条件の設定)
- タグを設定する。(タグの追加・イベントの設定)
クリック時の情報取得のための設定
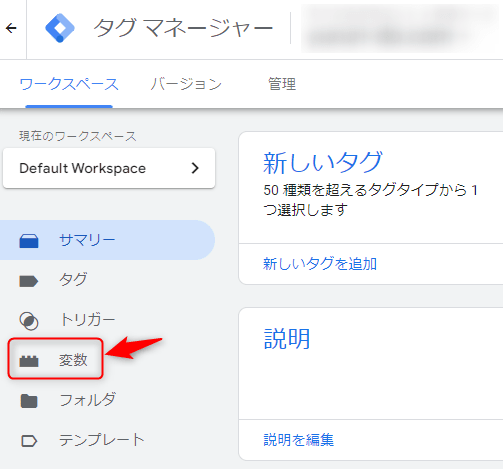
Googleタグマネージャーを開き、左のサイドバーにある「変数」を押下します。

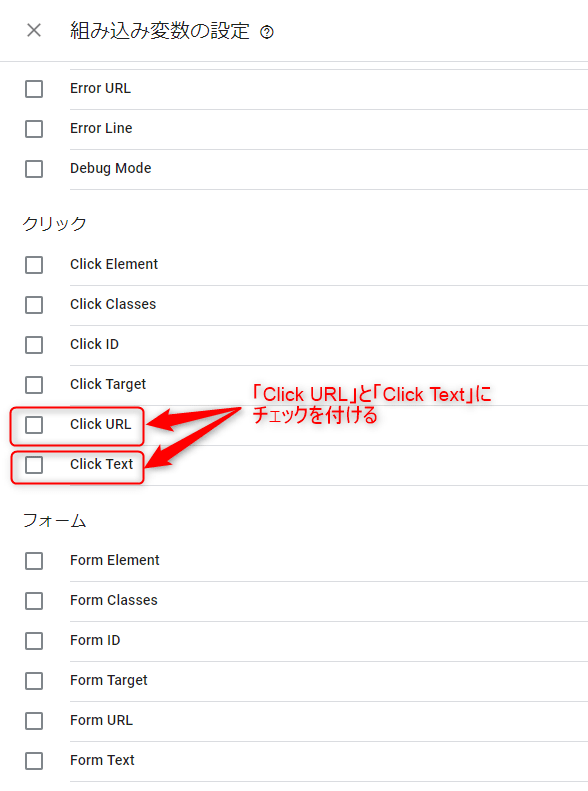
右上の「設定」を押下します。

一覧の中から「Click URL」と「Click Text」を探し、チェックをつけます。

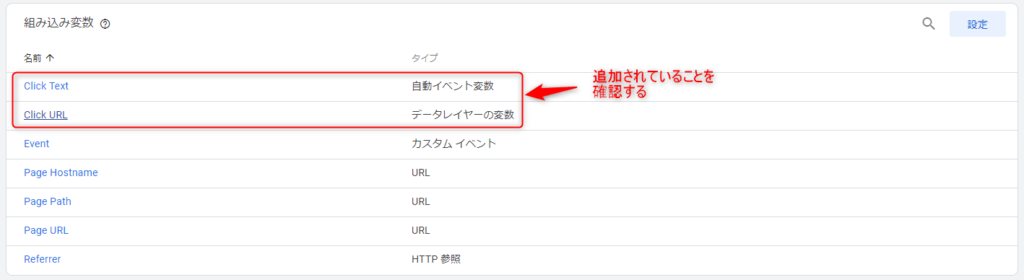
左上の「×」を押下して、先程の画面に戻り、チェックをつけた2つの変数が追加されていることを確認します。

トリガーの設定
内容に入る前に、今回、実現したいことを下記に再掲しておきます。
アフィリエイトのリンクがクリックされたら、
その情報をGoogleアナリティクスに送信する
上記に示した実現したいことのうち、「アフィリエイトのリンクがクリックされたら」という部分を設定するのが、「トリガーの設定」に該当します。
今回は「A8.net」を例に取り上げ、設定方法を解説します。
トリガーの追加
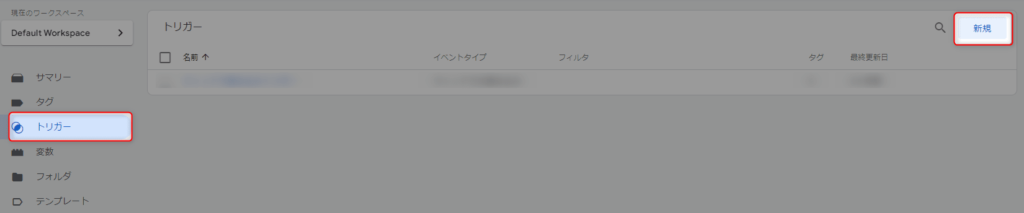
左のサイドバーにある「トリガー」を押下後、右上にある「新規」を押下します。

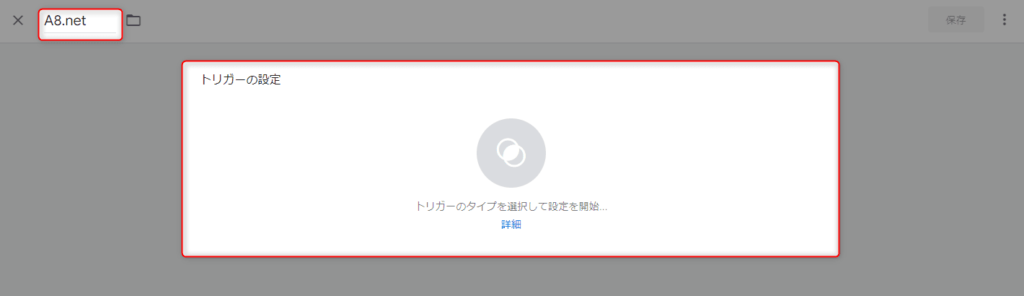
左上のセルを対象のアフィリエイトサイトの名前に変更します。(今回の目的に合わせて、分かりやすい名前を付けています。)
今回は、A8.netを例に取り上げているため、「A8.net」としました。
その後、中央に表示されている「トリガーの設定」を押下します。

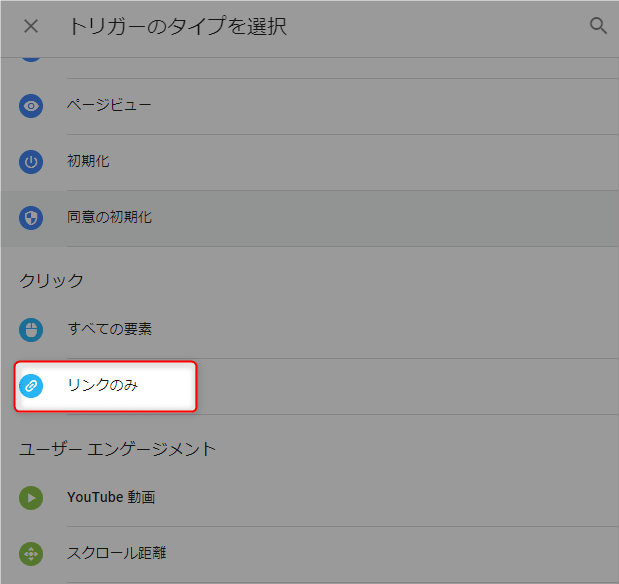
右側に「トリガーのタイプを選択」というボックスが表示されるため、その中から「リンクのみ」を探し、押下します。

具体的な条件の設定
続いて、具体的な条件を設定します。
ここから少し専門的な内容が含まれますが、解説内容の通りに設定してもらえれば問題ないです。

タグの配信を待つ
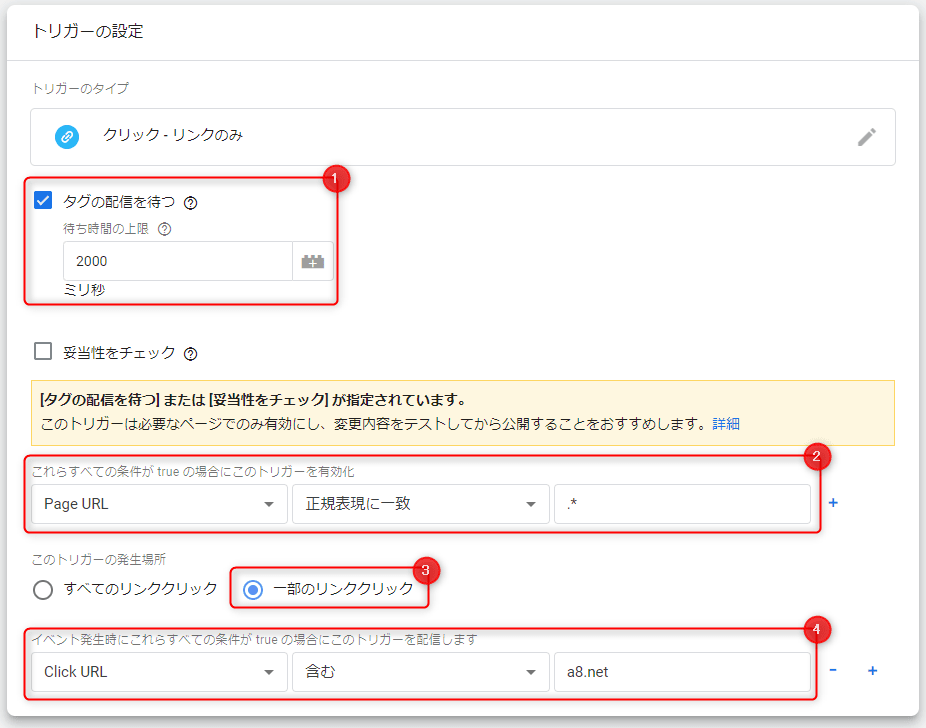
こちらは、「タグの配信を待つ」にチェックを入れます。
表示されるフィールドは、2000のままでOKです。
トリガー有効化時の条件
今回は、自身のサイトにあるすべてのアフィリエイトのリンクが対象となるため、サイトで公開しているすべての記事(=サイト内のすべてのURL)でトリガーが発火するようにします。
左側から順に、以下のように設定します。
- 左から1番目:「Page URL」
- 左から2番目:「正規表現に一致」
- 左から3番目:「.*」 ※ 「ドット・アスタリスク」という形になります
個々の記事には、該当するURLが割り当たります。
今回は、このURLを正規表現というものを利用して対象/対象外を判定しています。
正規表現は、それだけで1冊本が発売される位奥が深いので、詳細は省略しますが、ここでは「.*」とすることで、自身のサイトにあるすべての記事が対象になる、と理解しておいていただければ良いです。
このトリガーの発生場所
アフィリエイトのリンクをクリックした場合のみを対象としたいため、「一部のリンククリック」を選択します。
トリガーを配置する際の条件
複数のアフィリエイトのリンクがあったときに、それぞれ集計するための条件を指定する場所になります。
今回は、アフィリエイトのリンクをクリックした場合がトリガー発火の条件となります。
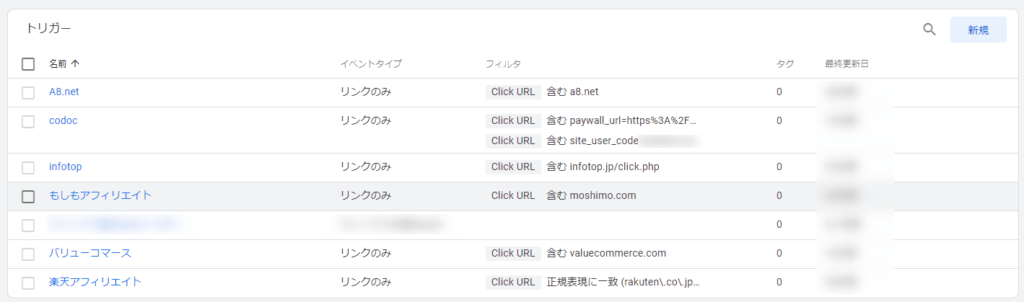
画像はA8.netですが、他のアフィリエイトリンクも合わせて、以下に示します。(コチラのサイトを参考にしました)
| 対象のASP | 一致条件 | 値 |
|---|---|---|
| 楽天アフィリエイト | 正規表現に一致 | (rakuten\.co\.jp|a\.r10\.to) |
| A8.net | 含む | a8.net |
| バリューコマース | 含む | valuecommerce.com |
| インフォトップ | 含む | infotop.jp/click.php |
| もしもアフィリエイト | 含む | moshimo.com |
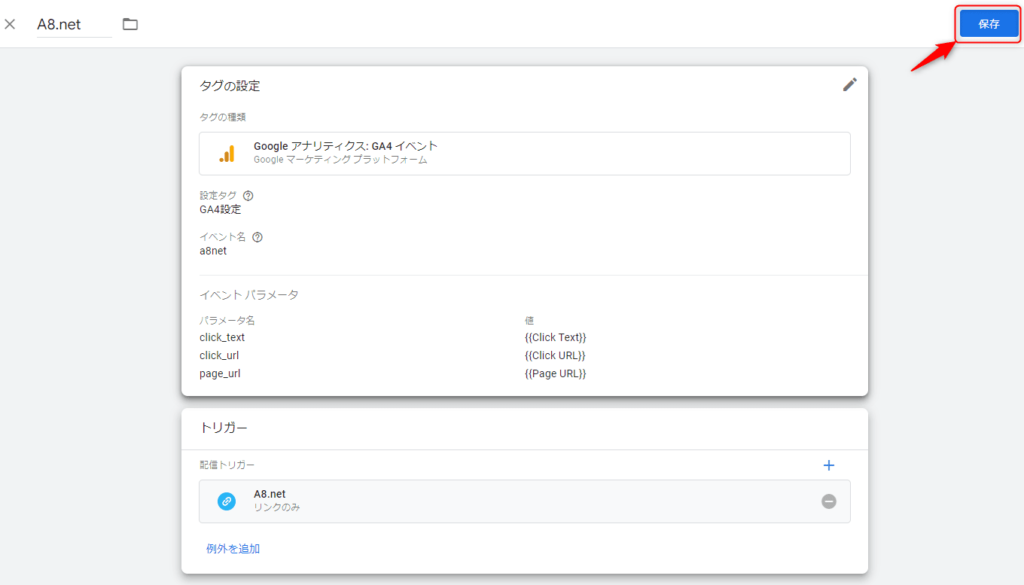
最終的には、以下のようになると思います。
内容を確認し、問題がなければ右上の「保存」を押下します。

後は、先ほどの作業を繰り返し、必要な分だけトリガーを設定します。
私の場合は、以下のように設定しました。

タグの設定
繰り返しになりますが、今回、実現したいことを下記に再掲しておきます。
アフィリエイトのリンクがクリックされたら、
その情報をGoogleアナリティクスに送信する
ここでは、後半部分の「Googleアナリティクスに送信する」という部分を実現していきます。
タグの設定では、「先程設定したトリガーに基づいてGoogleアナリティクスに情報を送信するための仕組み」を構築することとなります。
Googleアナリティクスに送信するための設定
まずは、Googleアナリティクスに送信するために、GoogleタグマネージャーとGoogleアナリティクスの連携を行います。
こちらの内容をすでに実施している方は、「タグの作成」までスキップしていただいて問題ないです。
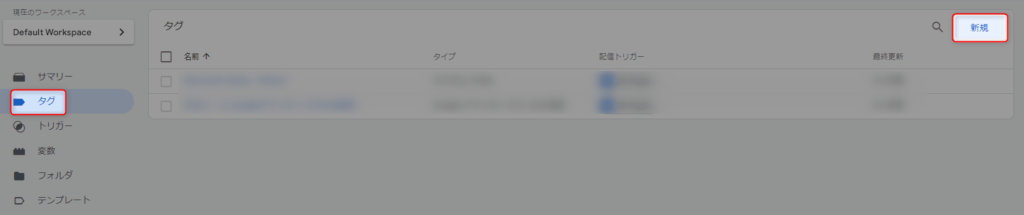
左のサイドバーにある「タグ」を押下後、右上にある「新規」を押下します。

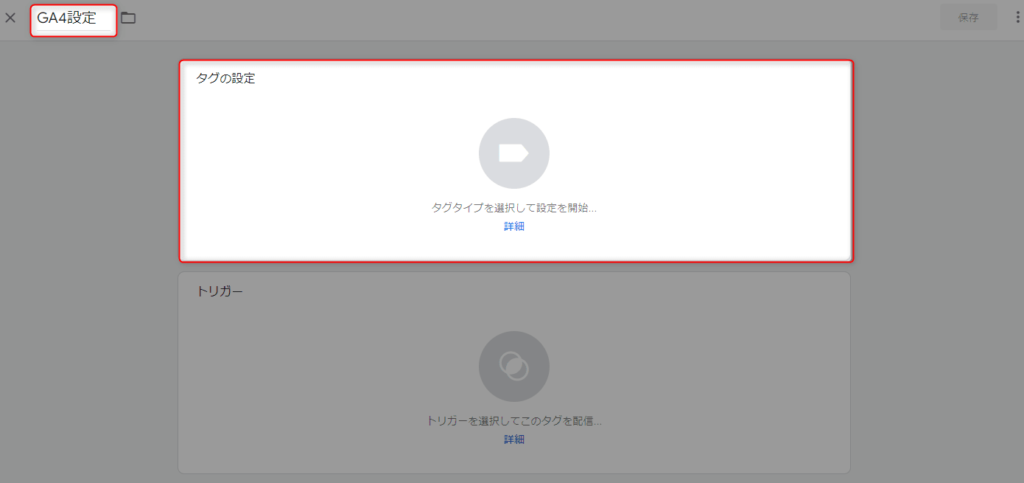
左上のセルを「GA4設定」に変更します。
その後、中央に表示されている「タグの設定」を押下します。

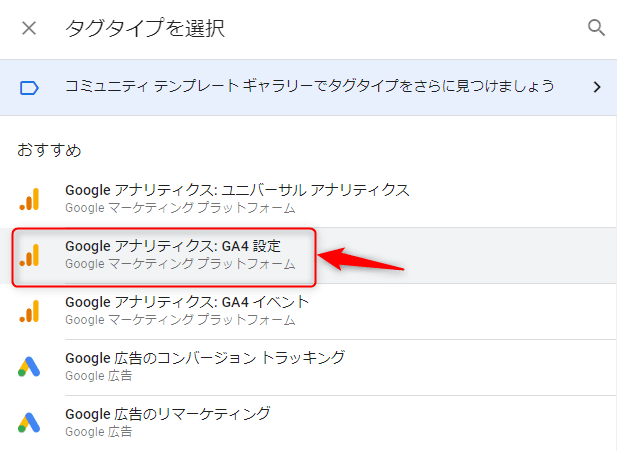
右側に「タグタイプを選択」というボックスが表示されるため、その中から「Googleアナリティクス:GA4設定」を探し、押下します。

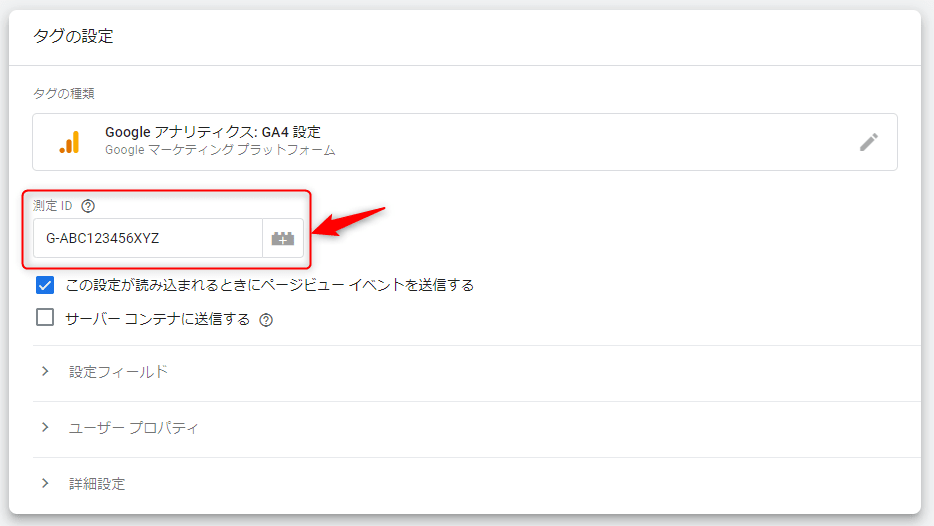
タグの設定という画面が表示されるため、「測定ID」に自分自身のGoogleアナリティクスのIDを入力します。

測定IDの調べ方
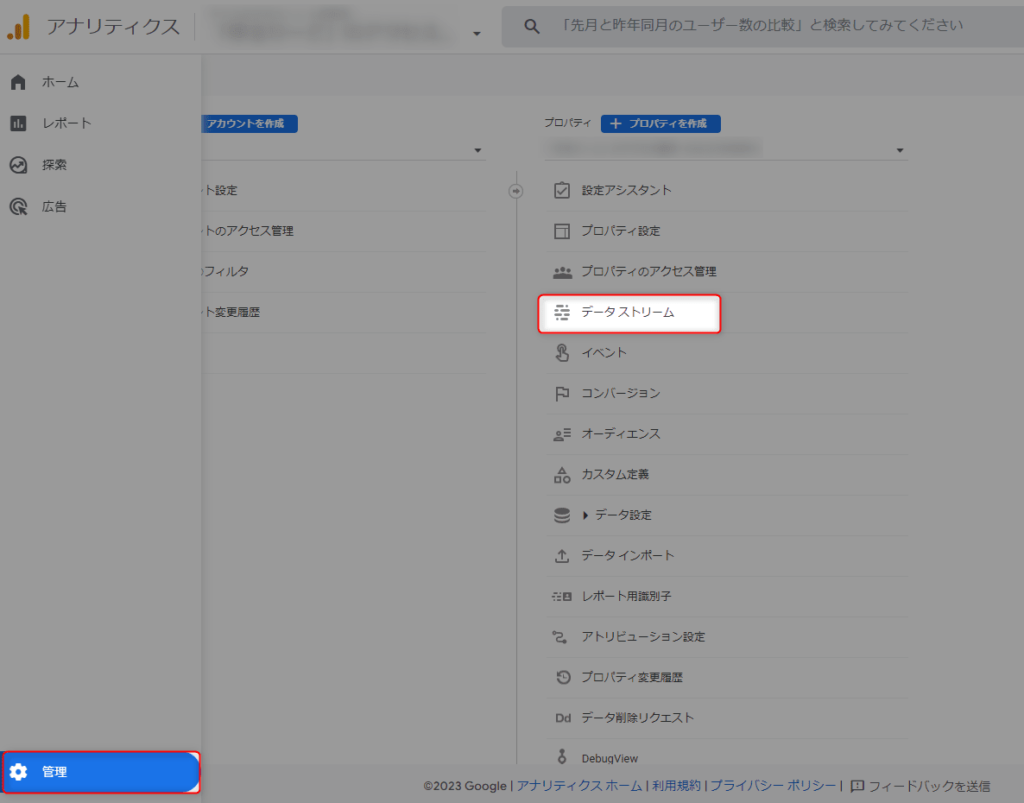
①Googleアナリティクスの画面の左下にある「設定」を押下後、右側に表示される「データストリーム」を押下します。

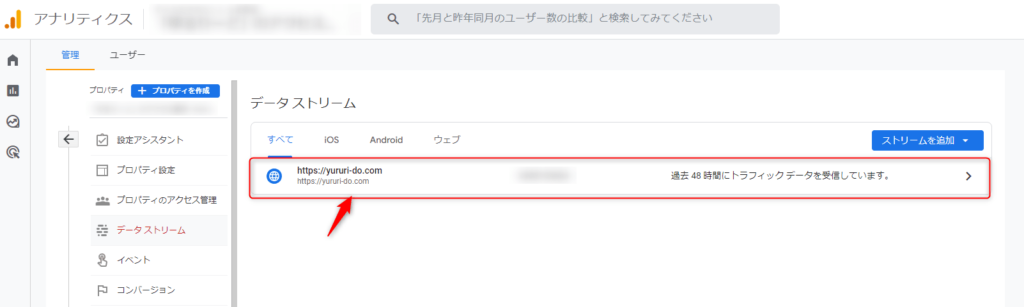
②登録されている自身のサイトを選択します。

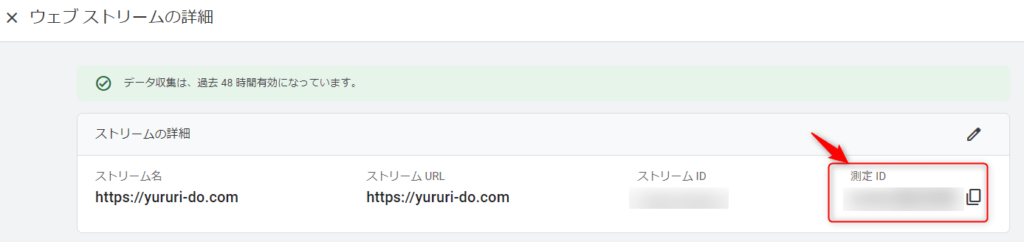
③「ウェブストリームの詳細」の右側に表示されている文字列が「測定ID」となります。

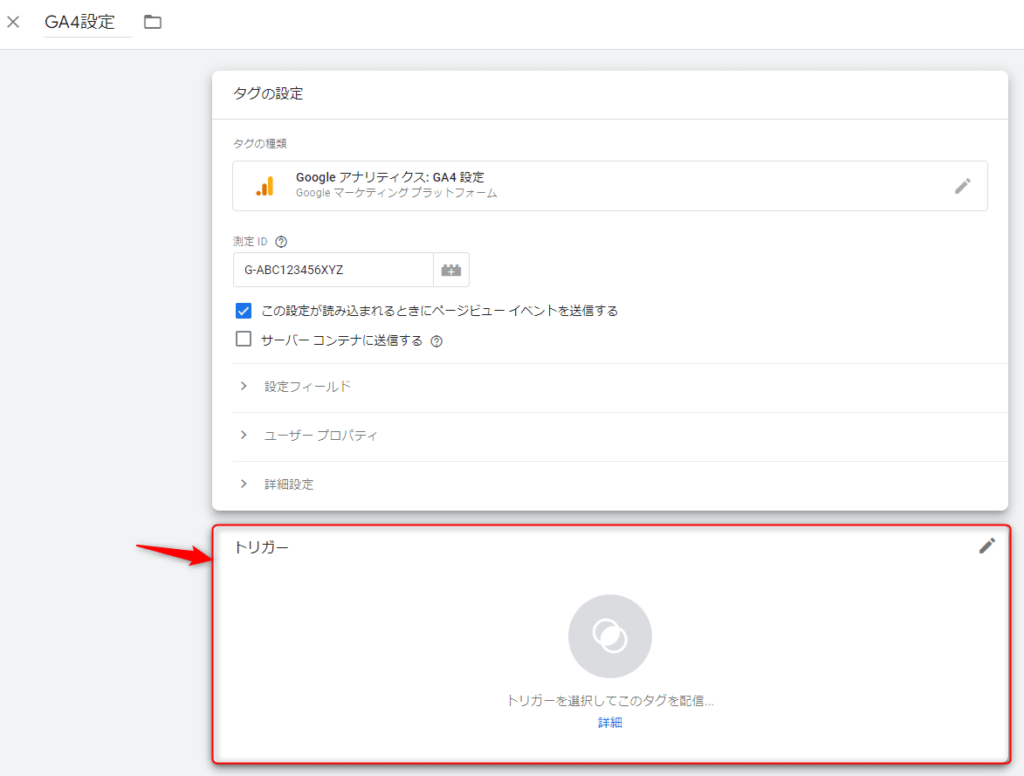
続いて、「トリガー」を押下します。

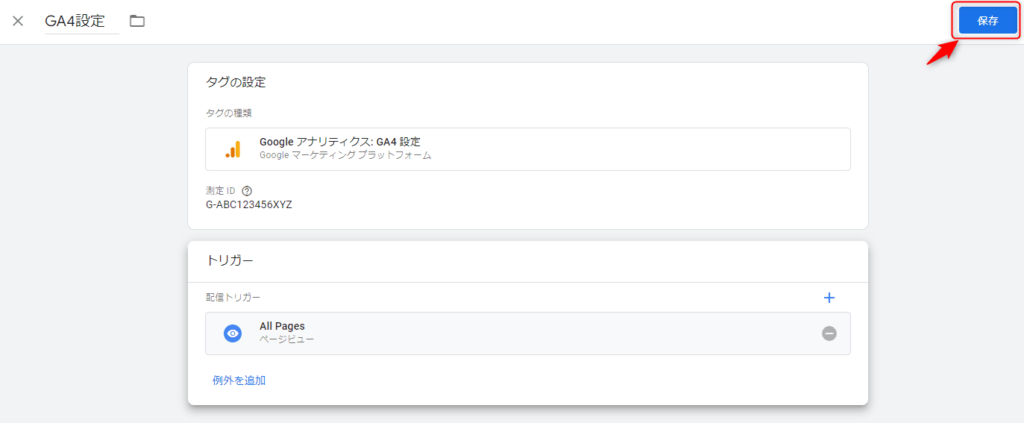
「トリガーの選択」が表示されるため、その中から「All Pages」を探し、押下する。

内容を確認し、問題がなければ右上の「保存」を押下します。

タグの追加
今回も、A8.netを例に取り上げ、タグの作成方法を解説します。
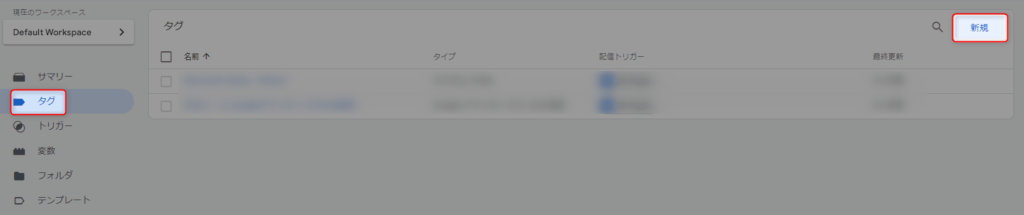
左のサイドバーにある「タグ」を押下後、右上にある「新規」を押下します。

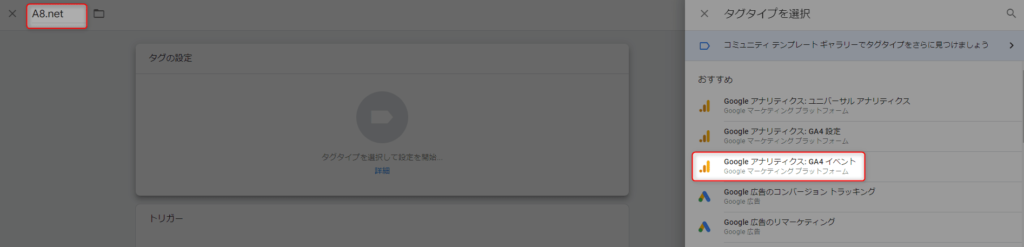
左上のセルを対象のアフィリエイトサイトの名前に変更します。
今回は、A8.netを例に取り上げているため、「A8.net」としました。
その後、中央に表示されている「タグの設定」を押下後、「タグタイプを選択」から「GoogleアナリティクスGA4イベント」を探し、押下します。。

イベントの設定
イベントも内容が難しくなりますが、本記事の通りに設定しておけば、困らないと思います。
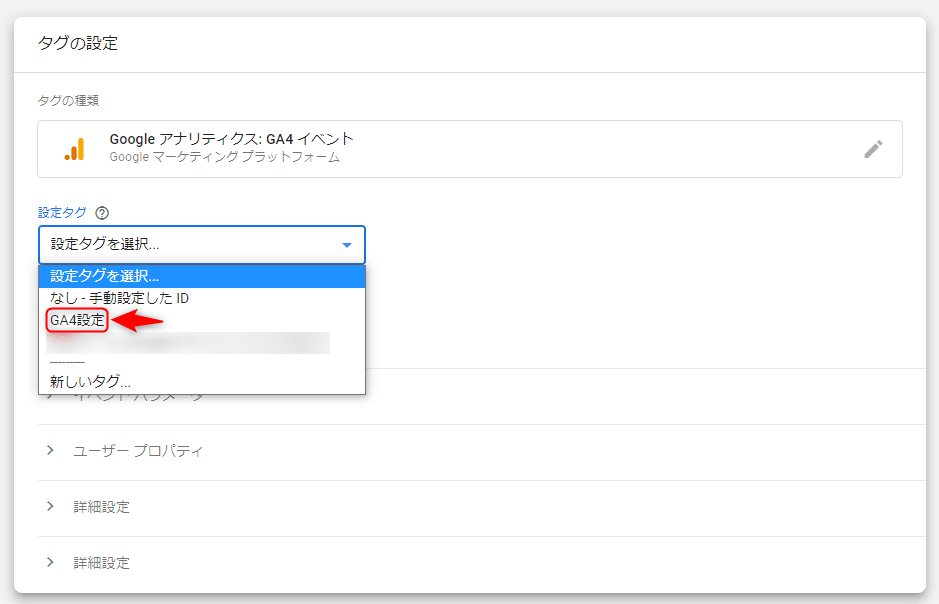
設定タグ
ここまででGoogleアナリティクスに送信するための設定をしているため、その際に追加したタグの名前が表示されていると思います。
今回は「GA4設定」としたため、こちらを選択します。

次が重要な部分となります。

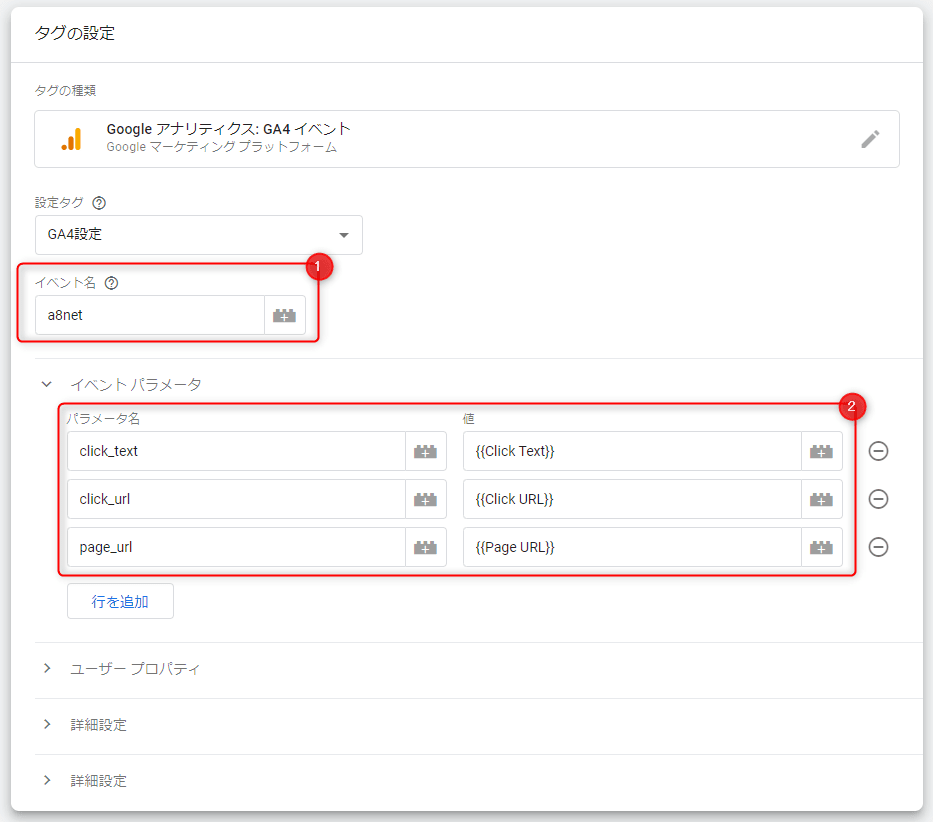
イベント名
これは、Googleアナリティクスで表示される名称となります。
今回は、ASPごとにそれぞれ分けて集計したいため、ASP名を入力します。
ここで、イベント名は半角英数字とアンダースコア(_)のみ利用可能なため、名称を定義する際は、注意してください。
私の場合、以下のように設定しました。(後述する画像中に登場するcodocは省略しております。)
| 対象のASP | 値 |
|---|---|
| 楽天アフィリエイト | rakuten_affiliate |
| A8.net | a8net |
| バリューコマース | valuecommerce |
| インフォトップ | infotop |
| もしもアフィリエイト | moshimo |
イベントパラメータ
今回の集計では、クリックされたテキスト、クリックされたリンク、クリックされたページの3つがあれば十分と判断し、それぞれの情報をパラメータとして追加します。
こちらに関しては、最後に事例も示すので、あわせてご確認ください。
| パラメータ名 | 値 | 説明 |
|---|---|---|
| click_text | {{Click Text}} | クリックされたテキスト |
| click_url | {{Click URL}} | クリックされたリンク |
| page_url | {{Page URL}} | クリックされたページ |
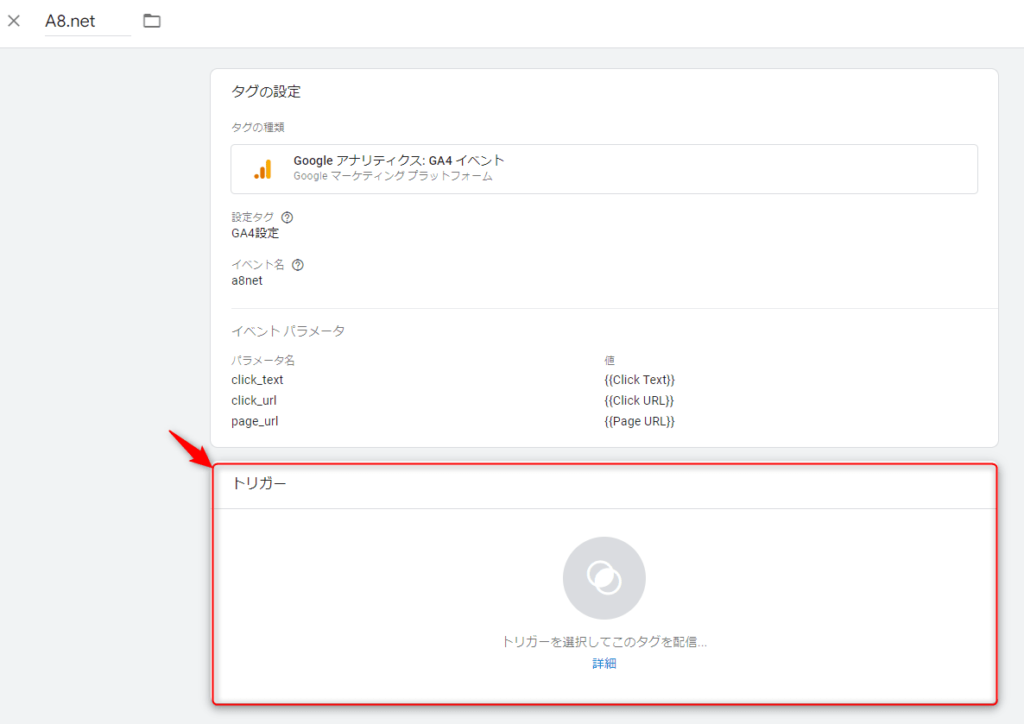
続いて、「トリガー」を押下します。

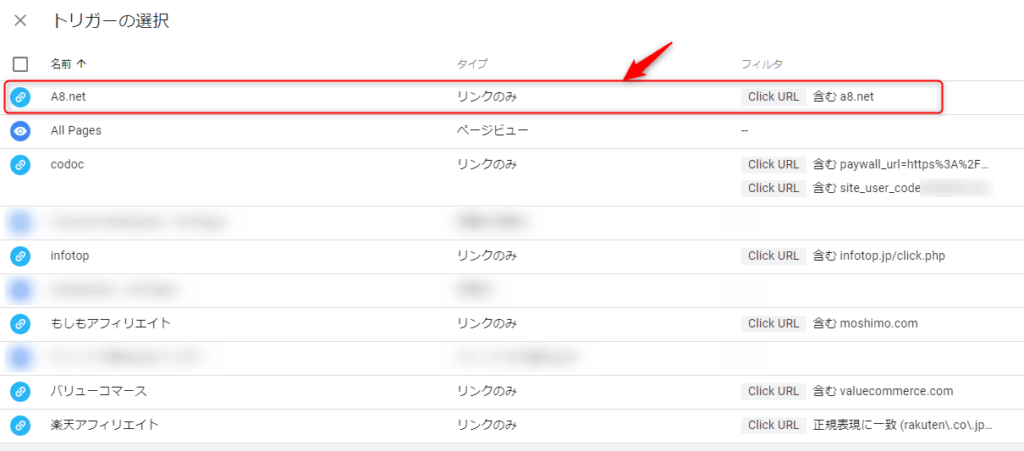
今回の例ではA8.netを取り上げたため、「A8.net」を探し、押下します。

内容を確認し、問題がなければ右上の「保存」を押下します。

後は、先ほどの作業を繰り返し、必要な分だけタグを設定します。
私の場合は、以下のように設定しました。

プレビューによる確認
Googleタグマネージャーには、プレビューによる確認も行えるため、こちらの機能を用いてイベントが発火することを確認します。
今回はA8.netの「本人OK」のものを利用しますが、基本的にアフィリエイトリンクを自分でクリックするのはNGのため、プレビューによる確認を行う際は、十分注意してください。
プレビューによる確認対象のリンク
今回は、下記のリンクを仮定して実行した結果を提示します。
| 対象 | 内容 |
|---|---|
| ページ名 | サンプルサイト |
| 確認対象のURL | https://a8.net?url=sample-site.dummy.com |
確認方法
Googleタグマネージャーの右上にある「プレビュー」を押下します。

押下後にGoogle Chromeの場合は「拡張機能」のインストールを促されるため、指示に従い、インストールします。
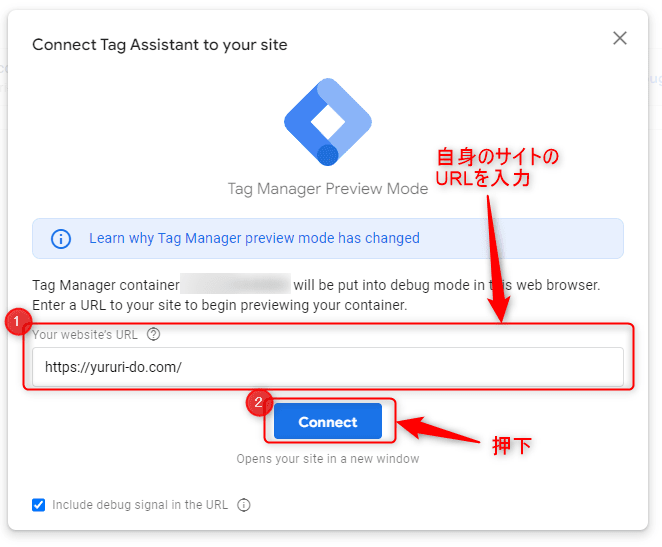
その後、以下のような画面が表示されるため、「自身のサイトのURL」を入力後、「Connect」を押下します。

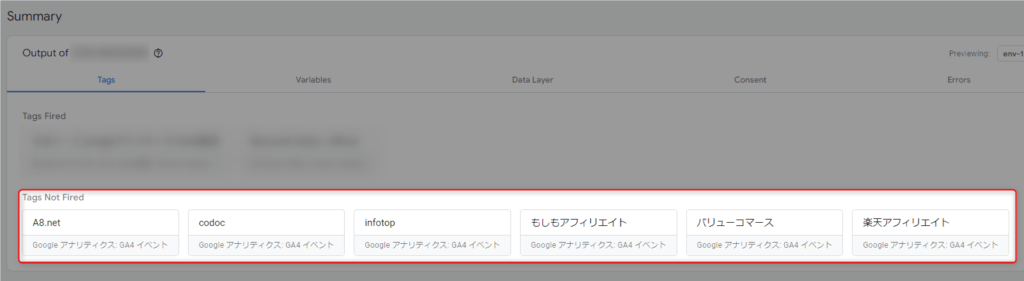
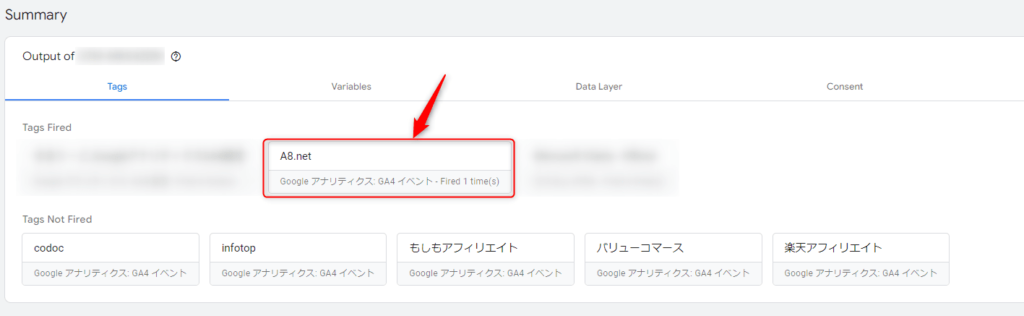
接続完了後、自身のサイトが表示され、Googleタグマネージャー側には、以下のような画面が表示されると思います。
この段階では何もクリックされていないため、「Tags Not Fired」に登録したタグが一通り含まれていると思います。

実際に自身のサイトでリンクをクリックしてみます。
アフィリエイトのリンク先に遷移したことを確認後、Googleタグマネージャーに戻ると以下のようになっていると思います。
これは、リンクがクリックされたことがGoogleタグマネージャー側で検知され、その結果がGoogleアナリティクスのイベントとして送信されていることを意味します。

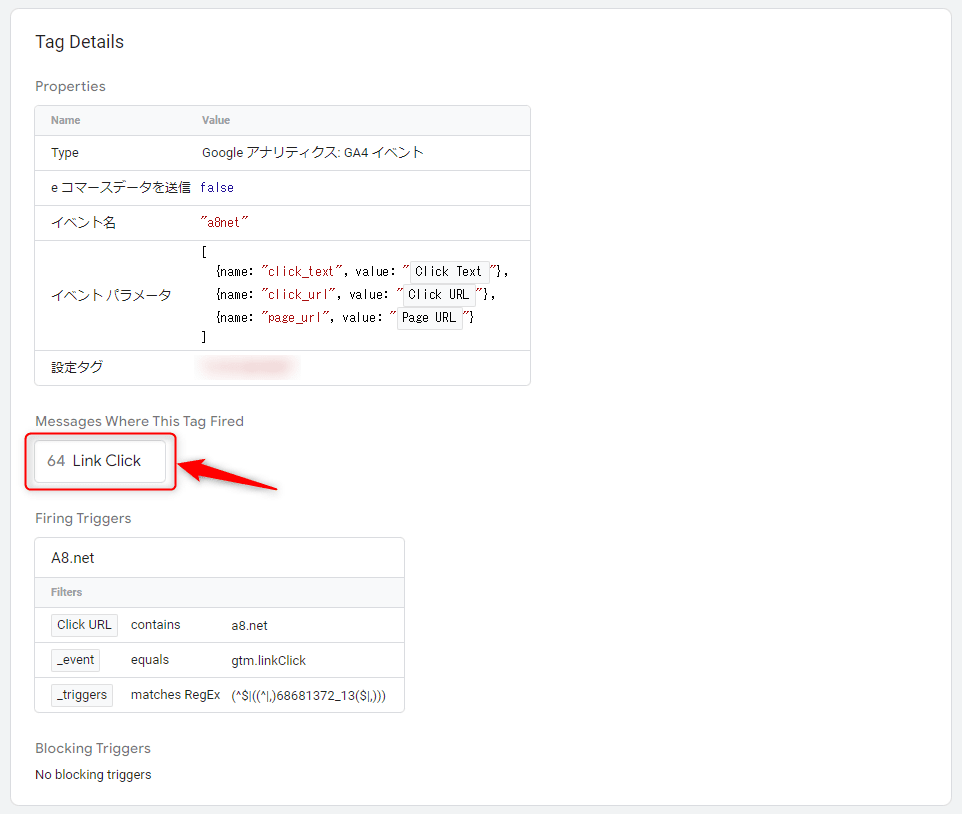
上記の赤枠内をクリックし、具体的な内容を確認すると、以下のようになります。
イベント名やイベントパラメータは先ほど設定したものとなっていますが、具体的な内容は分からない状態です。
そこで、「Link Click」部分を押下し、詳細を確認します。

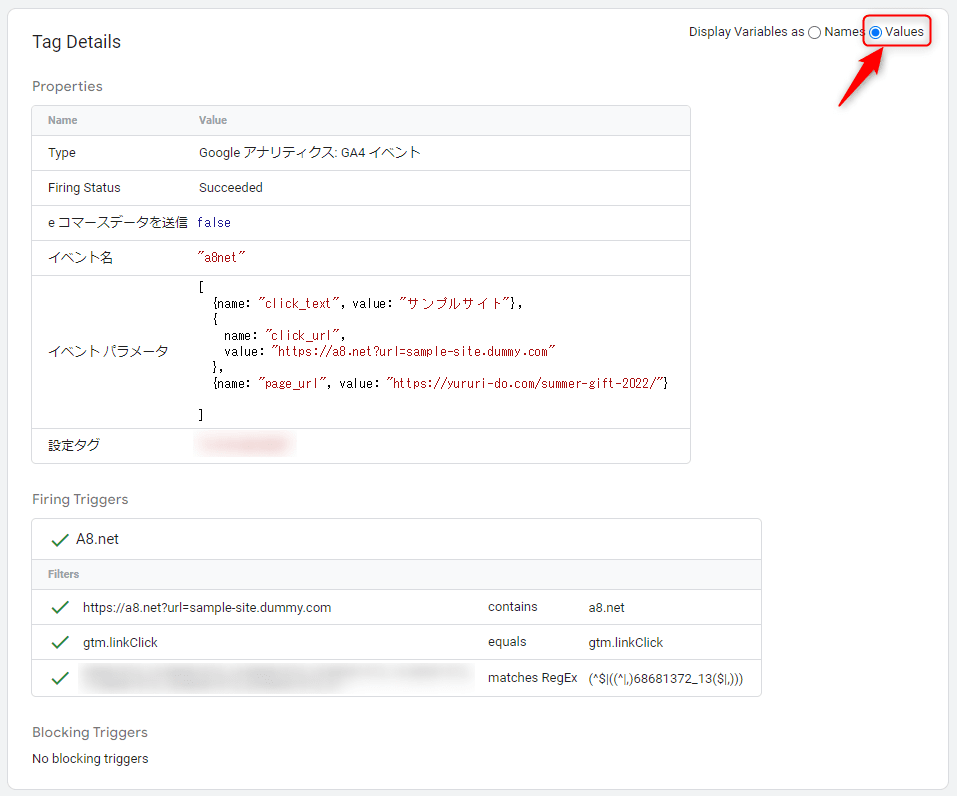
右上のラジオボタンを「Value」に変更します。
下記の結果から、押下したリンク先の情報が反映されていることが確認できました。

動作確認が一通り完了したため、最後に変更を反映します。
変更内容の反映
変更内容を反映する際は、Googleタグマネージャーの右上にある「公開」を押下します。

バージョン名と説明の記載など、公開作業を実施すれば作業完了です。
Googleアナリティクスでの設定
Googleタグマネージャーで追加したイベントは、イベント発生後にGoogleアナリティクス側で確認できます。
一方、イベントパラメータは、Googleアナリティクス側で追加の設定を行わないと詳細が確認できません。
今回の場合、以下の3つが該当します。
| イベントパラメータ | 説明 |
|---|---|
| click_text | クリックされたテキスト |
| click_url | クリックされたURL(アフィリエイトリンク) |
| page_url | クリックが発生した記事 |
以降では、カスタムディメンションという機能を利用した、イベントパラメータの確認方法について解説します。
カスタムディメンションの設定
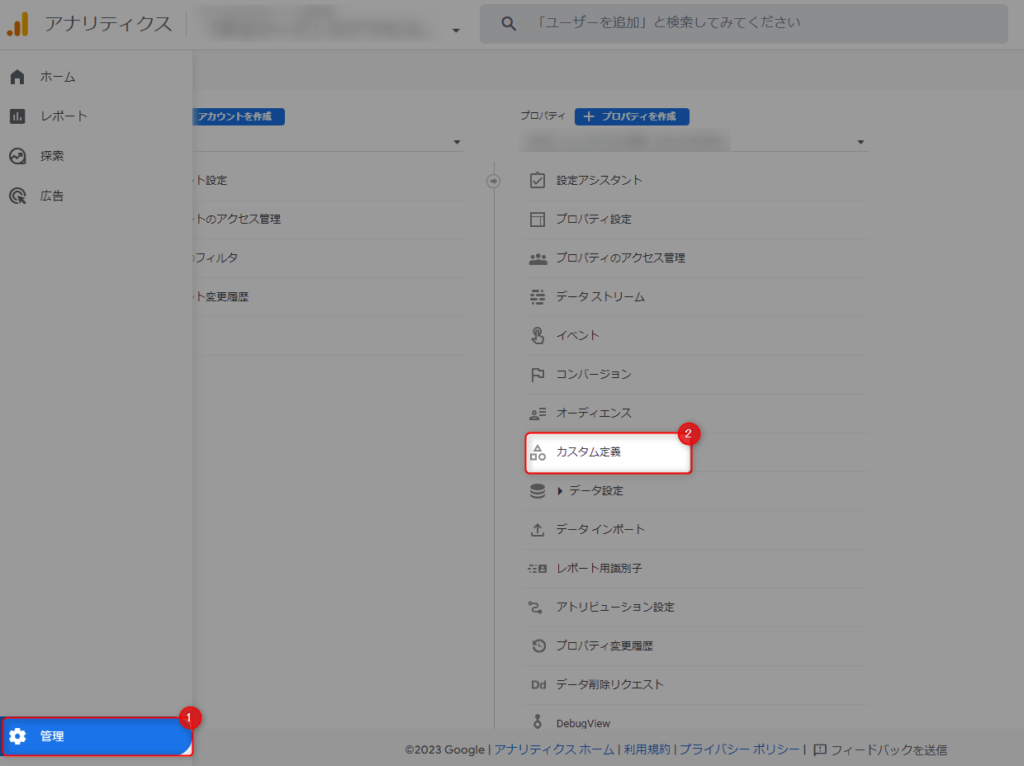
Googleアナリティクスのページを開き、左下の「管理」を押下後、右側の「カスタム定義」を押下します。

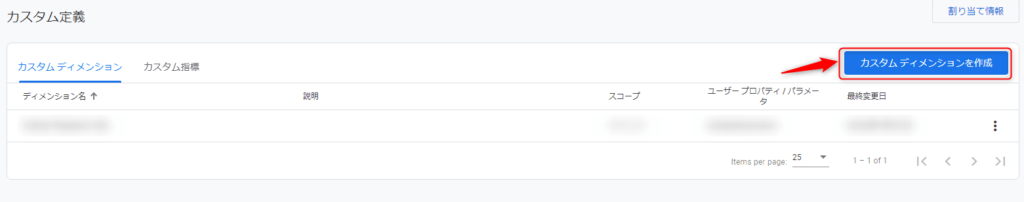
右上に表示される「カスタムディメンションを作成」を押下します。

Googleタグマネージャーで設定したイベントパラメータの情報を追加します。
以下では、「click_text」を追加する場合を例に取り上げ、解説します。

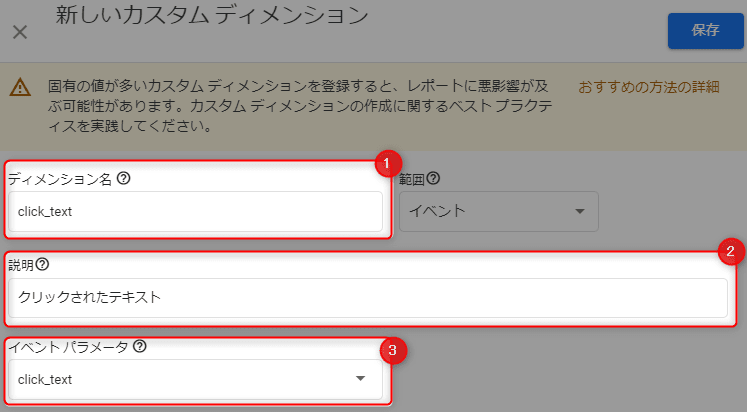
ディメンション名
追加するディメンションの名前を入力します。
ここでは、「click_text」としました。
説明
追加するディメンションの説明を入力します。
ここでは、「クリックされたテキスト」としました。
イベントパラメータ
追加するディメンションに対応するイベントパラメータを設定します。
プルダウンメニューからは選択できないため、適当なものを選択後、表示された文字列を修正してください。
今回は、以下のようにカスタムディメンションを定義しました。
特にこだわりがなければ、このまま設定していただければOKです。
| ディメンション名 | 説明 | イベントパラメータ |
|---|---|---|
| click_text | クリックされたテキスト | click_text |
| click_url | クリックされたURL(アフィリエイトリンク) | click_url |
| page_url | クリックが発生した記事 | page_url |
追加後の画面は以下のようになります。

レポートのカスタマイズ
追加したカスタムディメンションがレポート画面に表示されるようにします。
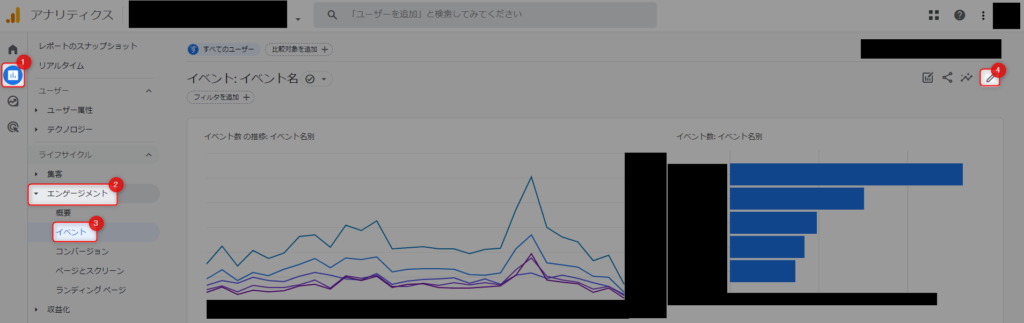
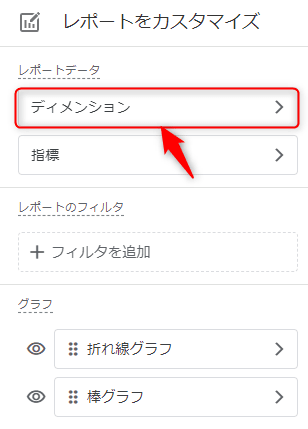
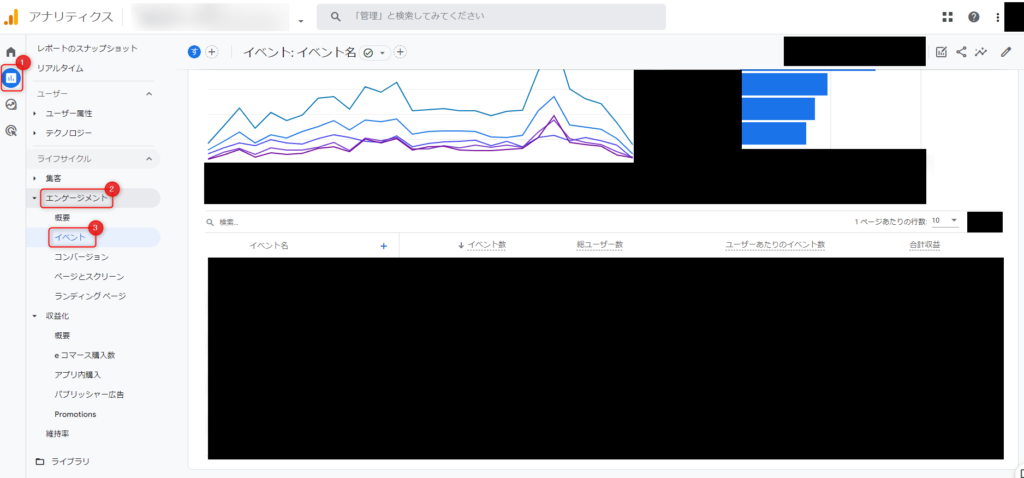
Googleアナリティクスの「レポート」→「エンゲージメント」→「イベント」の順に押下後、右上の「レポートのカスタマイズ」を押下します。

ディメンションの追加
レポートデータにある「ディメンション」を押下します。

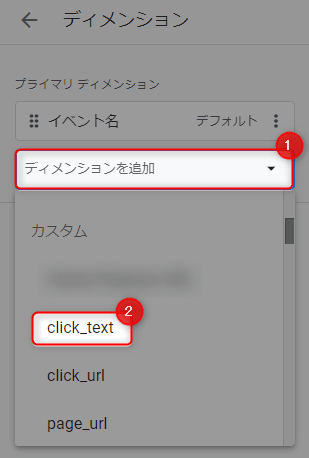
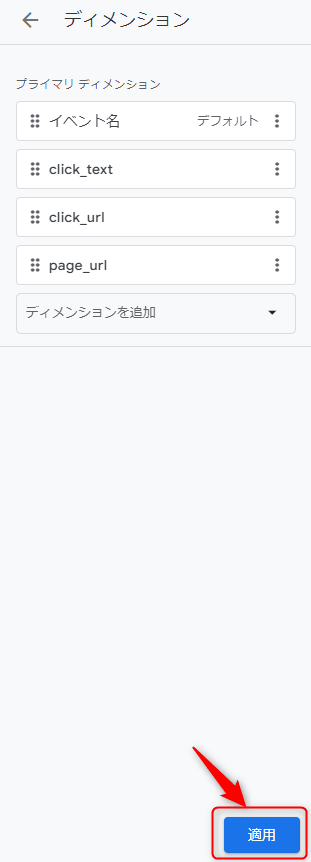
プライマリディメンションにある「ディメンションを追加」のプルダウンメニューから、表示される3つのディメンションを追加します。

下図のようになっていることを確認し、右下の「適用」を押下します。

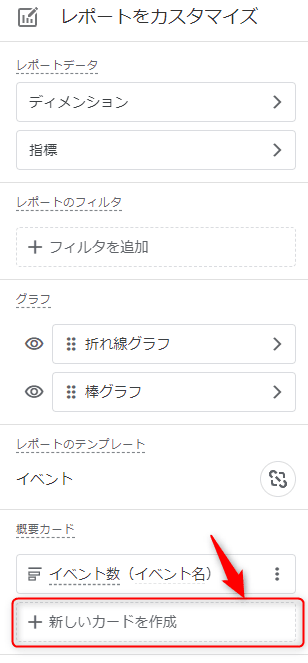
カードの追加
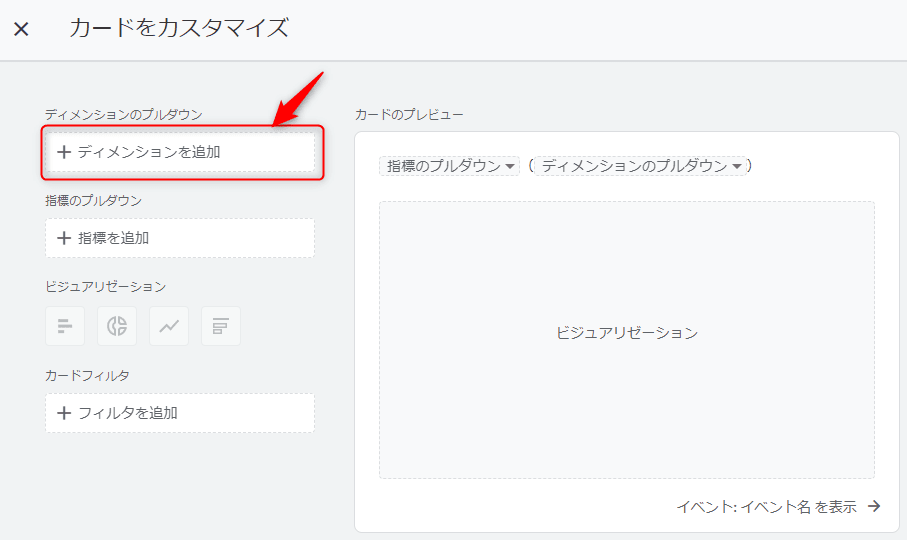
概要カードにある「新しいカードを作成」を押下します。

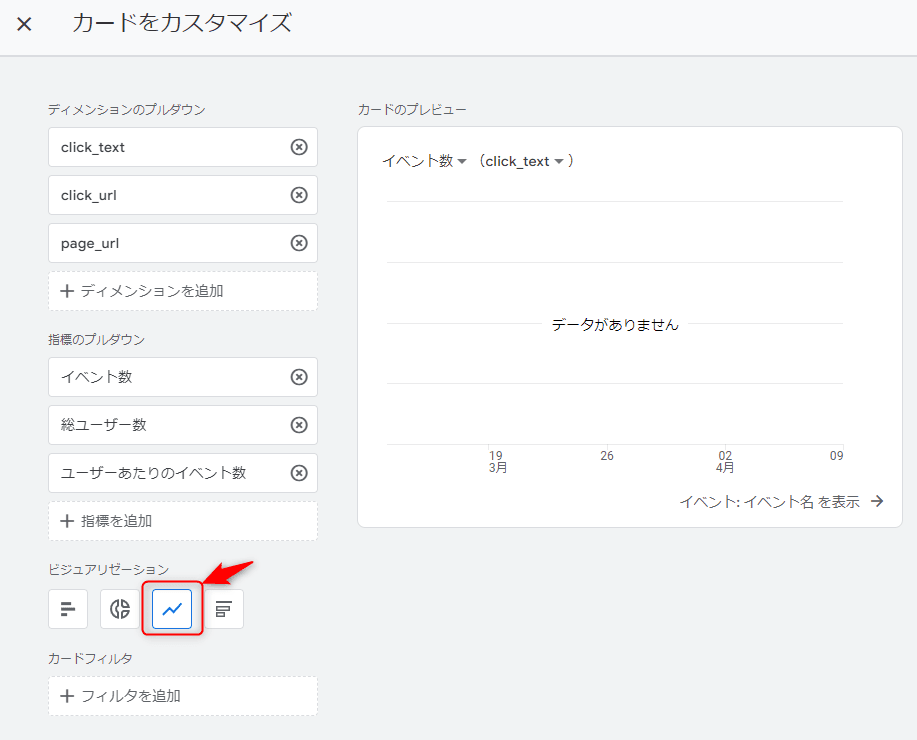
まず、ディメンジョンのプルダウンにある「ディメンジョンを追加」を押下します。

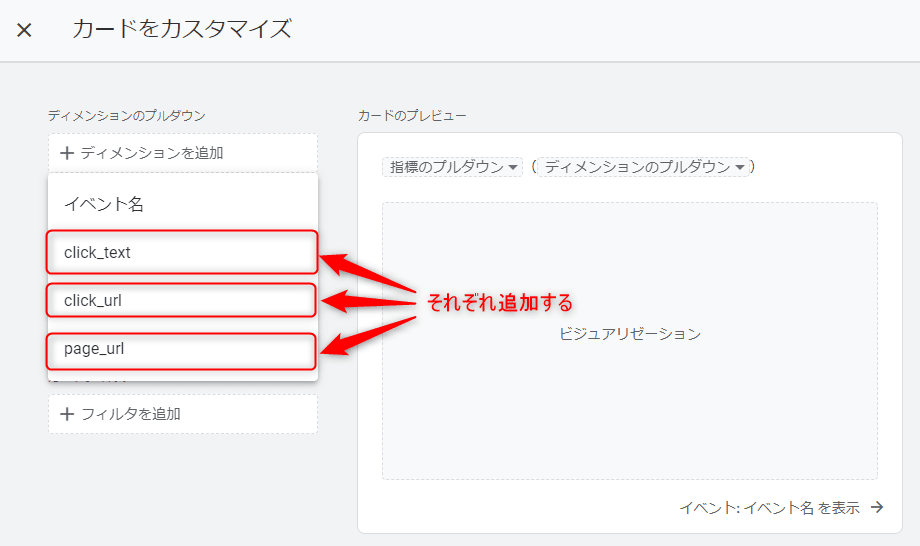
ディメンジョンが表示されるため、それぞれ追加します。

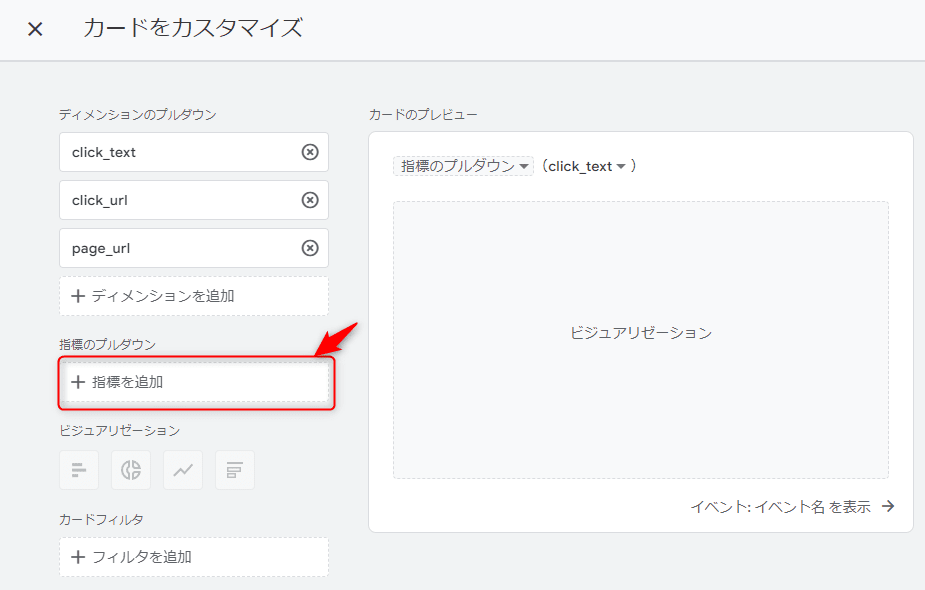
続いて、指標のプルダウンから「指標の追加」を押下します。

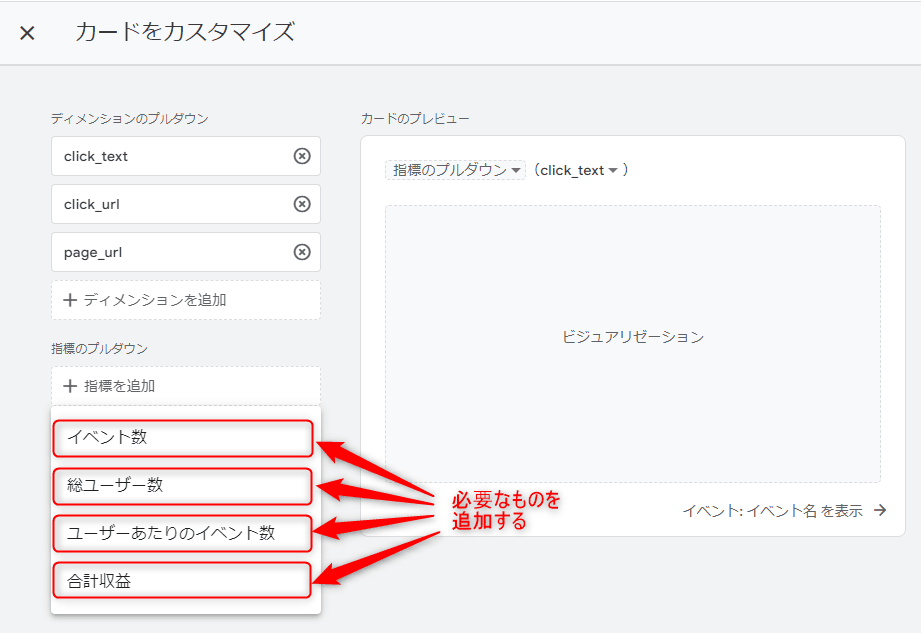
表示される項目のうち、必要なものを追加します。
ここでは、「イベント数、総ユーザー数、ユーザーあたりのイベント数」を選択しました。

最後に、ビジュアライゼーションから適切な可視化方法を選択します。
今回は、時間経過に伴う推移が確認したかったため、「折れ線グラフ」を選択しました。

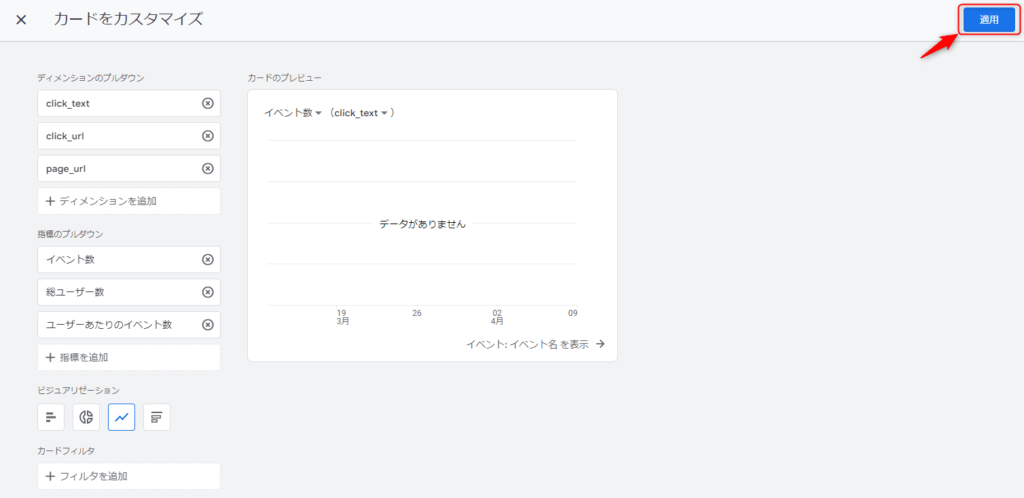
内容を確認し、問題がなければ右上の「適用」を押下します。

変更の保存
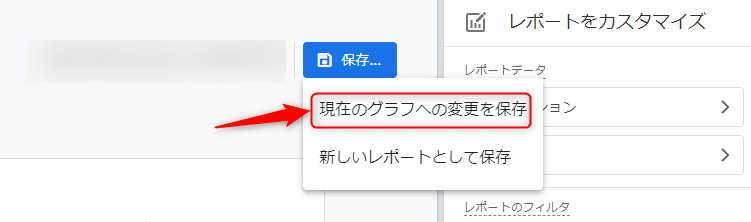
一通り作業が終わったら、右上にある「保存」→「現在のグラフへの変更を保存」の順に押下します。

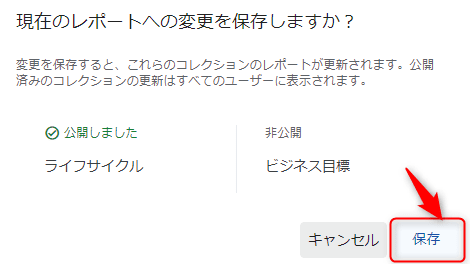
内容を確認し、「保存」を押下します。

Googleアナリティクスでの設定は以上となります。
Googleアナリティクスでの確認
即日反映されるわけではないため、1日~2日位経過後に、Googleアナリティクスで内容を確認してください。

データを活用してサイトの改善を続けよう!
アフィリエイトリンクのクリック数は、サイト改善につなげるための重要なデータとなります。
こういったデータは、蓄積されればされるほど、分析結果の精度が向上されるため、1日でも早く対応した方が良いです。
今回の内容を参考に、どんどん取り入れていきましょう。
すぐにブログを開設したい方へ
「ブログで収益を得たい!」「ブログ運営のスキルを習得したい!」といった目的の場合、WordPressを使った有料ブログをおすすめします。
一昔前まではブログを立ち上げるだけでも技術が必要でしたが、最近は非常に簡単にブログの立ち上げが行えるようになっています。
特に、ConoHa WINGの「WordPressかんたんセットアップ」を利用することで、レンタルサーバの契約と同時にWordPressブログを始めることができます。
詳しくは、以下の記事をご覧ください。
-

-
【解説】ConoHa WINGでWordPressブログを始める方法【初心者向け】
続きを見る