この記事で解決できること
スマホを2台持ちしている人や、スマホ代節約のためにpovo2.0を利用している方もいると思います。
一方、povo2.0は180日間トッピング追加がない場合、自動的に解約されてしまうというデメリットが存在します。
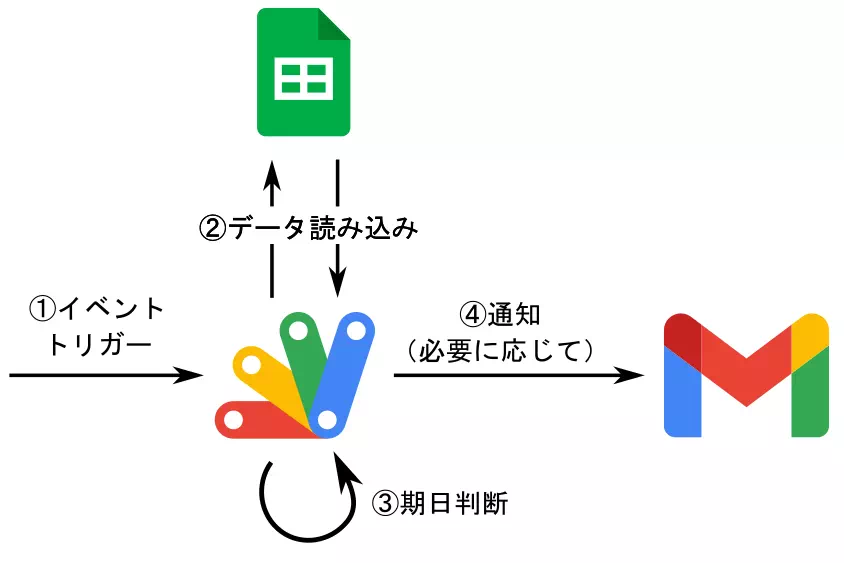
そこで、最後にトッピングした日付に基づいて、期限が近づいたらメールで通知してくれるシステムを開発しました。

今回の記事では、構築したシステムを使うための準備事項や設定内容について解説します。
効率良く技術習得したい方へ
短期間でプログラミング技術を習得したい場合は、経験者からフォローしてもらえる環境下で勉強することをおすすめします。
詳細は、以下の記事をご覧ください。
-

-
【比較】プログラミングスクールおすすめランキング6選【初心者向け】
続きを見る
事前準備
まずは、事前準備として次の2つのことを行います。
事前準備事項2つ
GASスクリプトが記載されたスプレッドシートのコピー
今回は、事前に必要な処理や設定用のシートを組み込んだスプレッドシートを用意しました。
以下のリンクからスプレッドシートをコピーして、ご自身のGoogleドライブ上にコピーしてください。
https://docs.google.com/spreadsheets/d/1fUD8l07WC0RqZ7GWSRwCw64z3f7T0yudTmqYLG78d3c/edit?usp=sharing
具体的な手順は、以下に示す通りです。
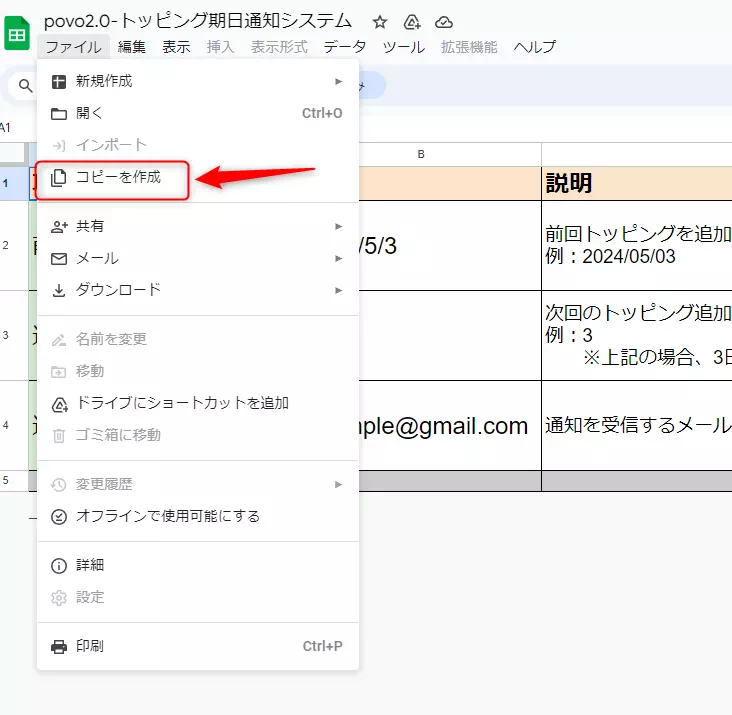
step.1:スプレッドシートのコピーを作成
「ファイル」→「コピーを作成」の順に押下する。

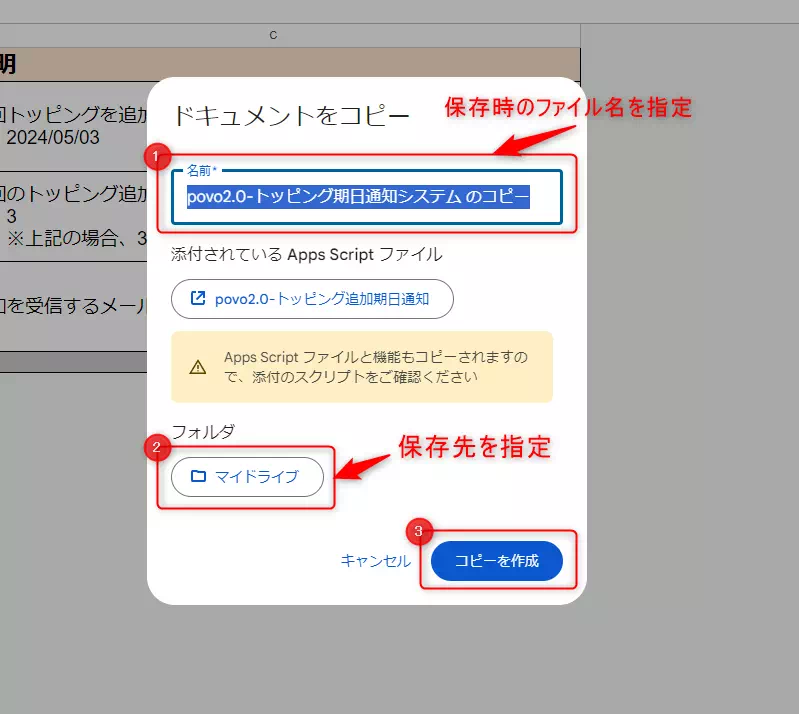
step.2:コピー時のファイル名とコピー先を指定
保存時のファイル名と保存先を指定後、「コピーを作成」を押下する。

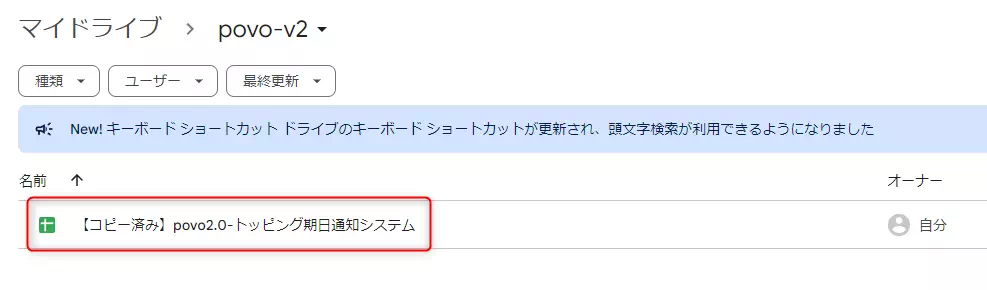
step.3:コピーされたことを確認
保存先に該当のスプレッドシートのコピーが作成されたことを確認する。

初期設定
続いて、コピーしたスプレッドシートを用いて、初期設定を行っていきます。
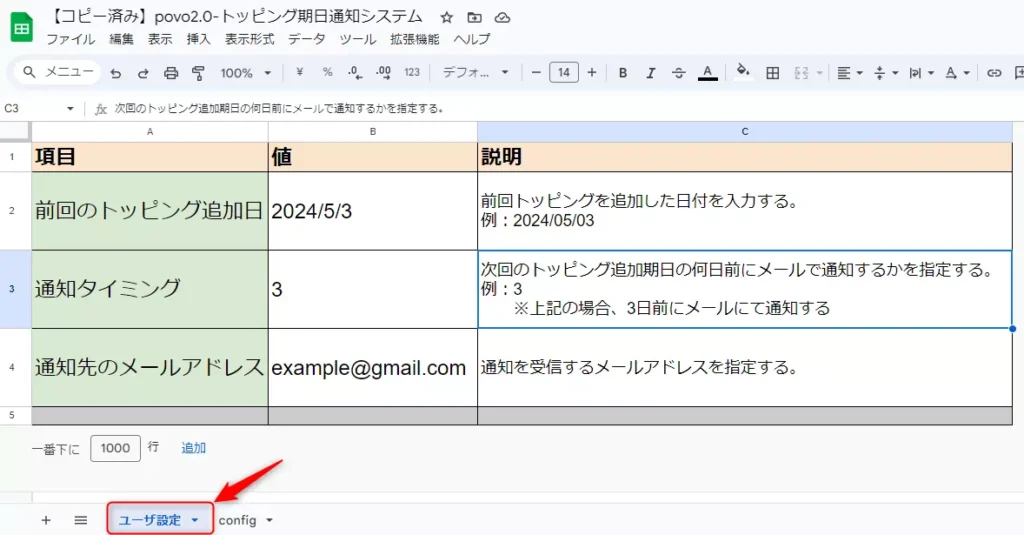
スプレッドシートを開いた後、「ユーザ設定」シートを開いてください。

その後、B列を各自の環境に合わせて記入してください。
念のため、項目と説明を再掲しておきます。
| 項目 | 説明 |
|---|---|
| 前回のトッピング追加日 | 前回トッピングを追加した日付を入力する。 ※不明ない場合は、過去のメールなどを探してください。 |
| 通知タイミング | 次回のトッピング追加期日の何日前にメールで通知するかを指定する。 (例)2024/9/15が期日で、この行に「3」を指定した場合→2024/9/12(3日前)にメールにて通知 |
| 通知先のメールアドレス | メール通知を受信する際のメールアドレス ※ご自身のGmailのアドレスを指定すればOKです。 |
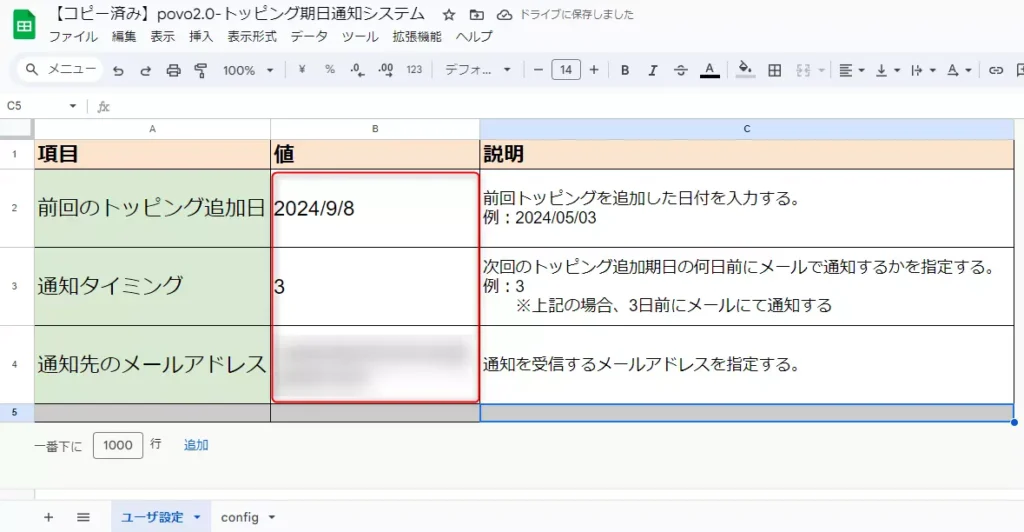
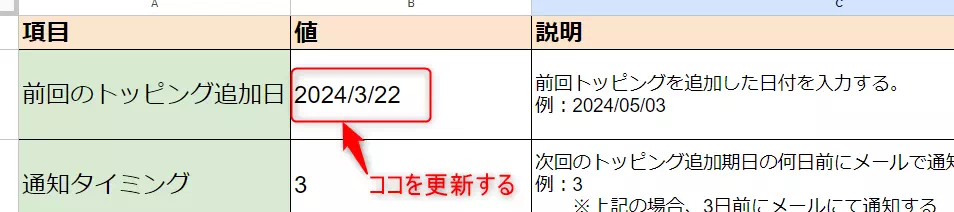
ちなみに、私の環境で設定した結果を例として示します。

これで事前準備は完了です。※configシートは、プログラムで利用するため削除しないでください。
システム起動のための設定
続いて、システム起動のための設定2つを行います。
権限の付与
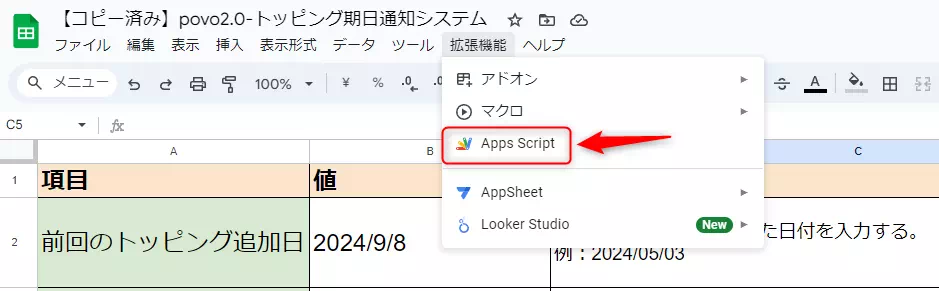
まず、スプレッドシートを開き、「拡張機能」→「Apps Script」の順に押下します。

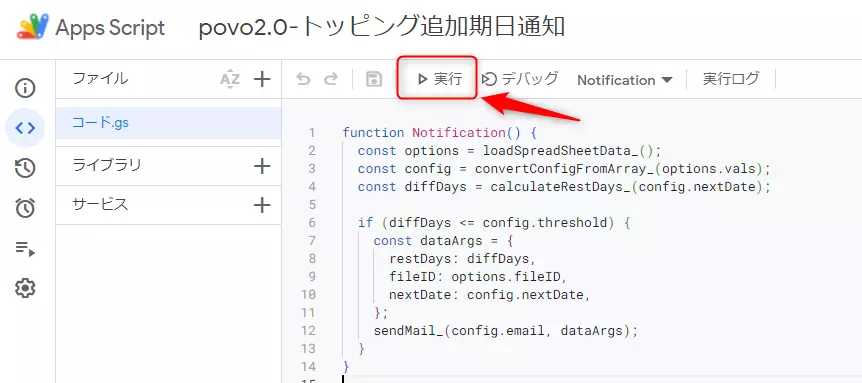
次に、画面上部にある「実行」を押下します。

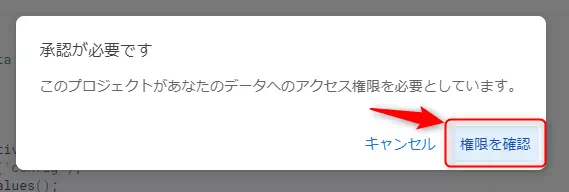
その後、権限の確認画面が表示されるので、「権限を確認」を押下してください。

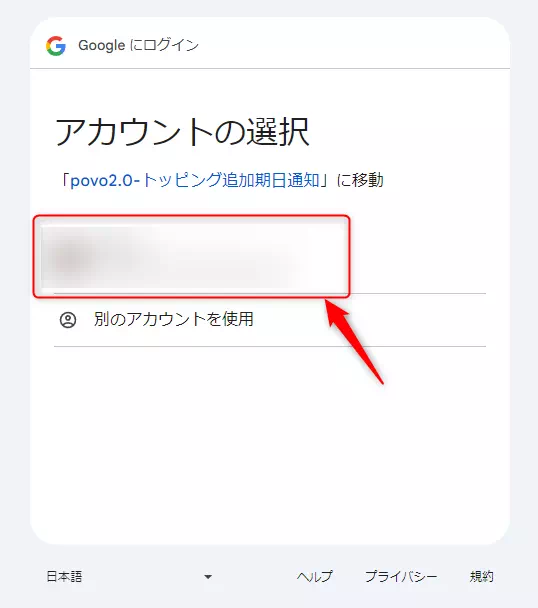
すると、アカウント選択画面が表示されるので、ご自身のアカウントを選択してください。

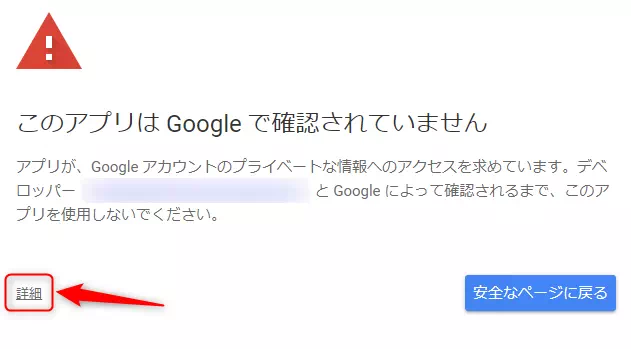
「このアプリはGoogleで確認されていません」と表示されますが、気にせずに左下の「詳細」を押下します。

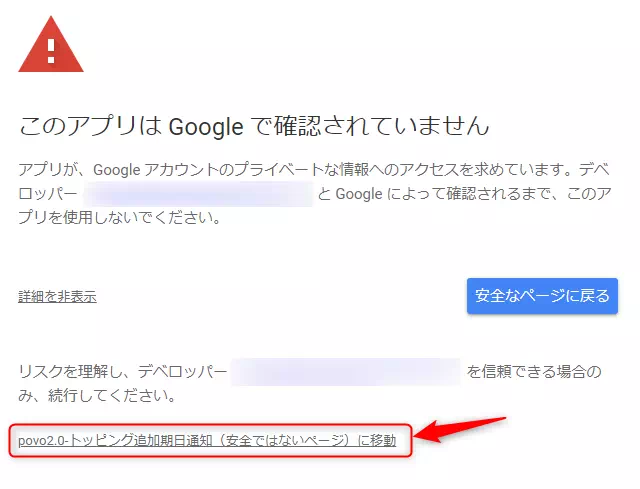
すると、別のメッセージが表示されるため、そこから「povo2.0-トッピング追加期日通知(安全ではないページ)に移動」を探して、押下します。

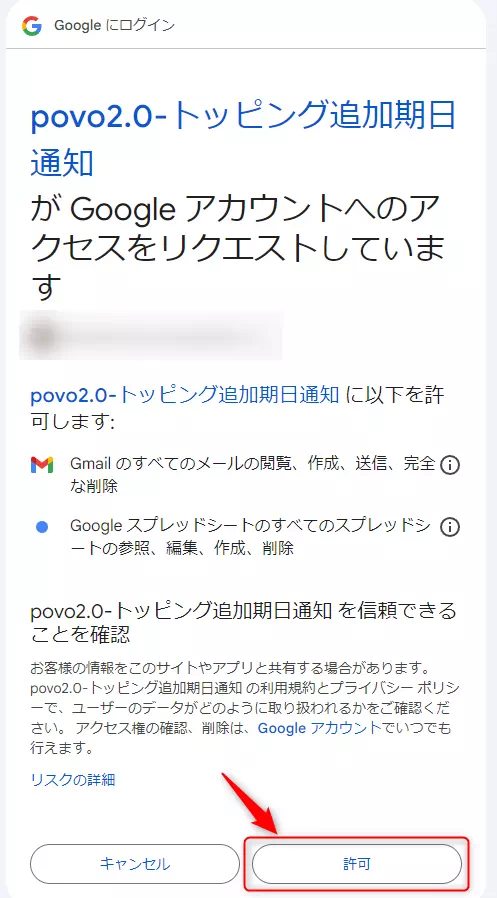
最後に、アクセス権のリクエスト画面が表示されるので、内容を確認後、右下の「許可」を押下してください。

しばらくすると最初の画面に戻り、実行結果が表示されます。
以上で、権限の付与は完了です。

トリガーの設定
続いて、トリガーの設定を行います。
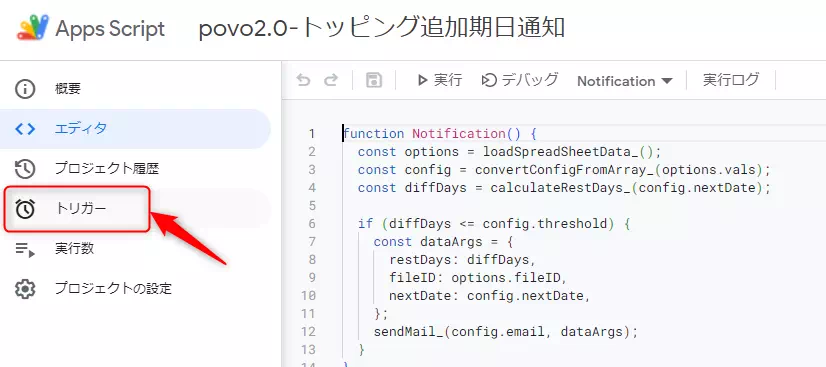
まず、「Apps Script」の画面左側のメニューから、「トリガー」を押下します。

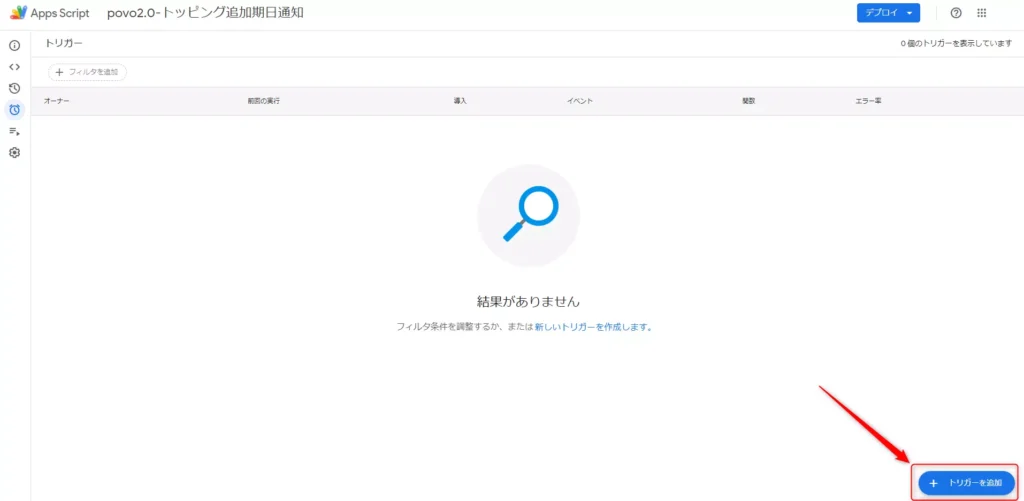
次に、切り替わった後の画面右下にある「トリガーの追加」を押下してください。

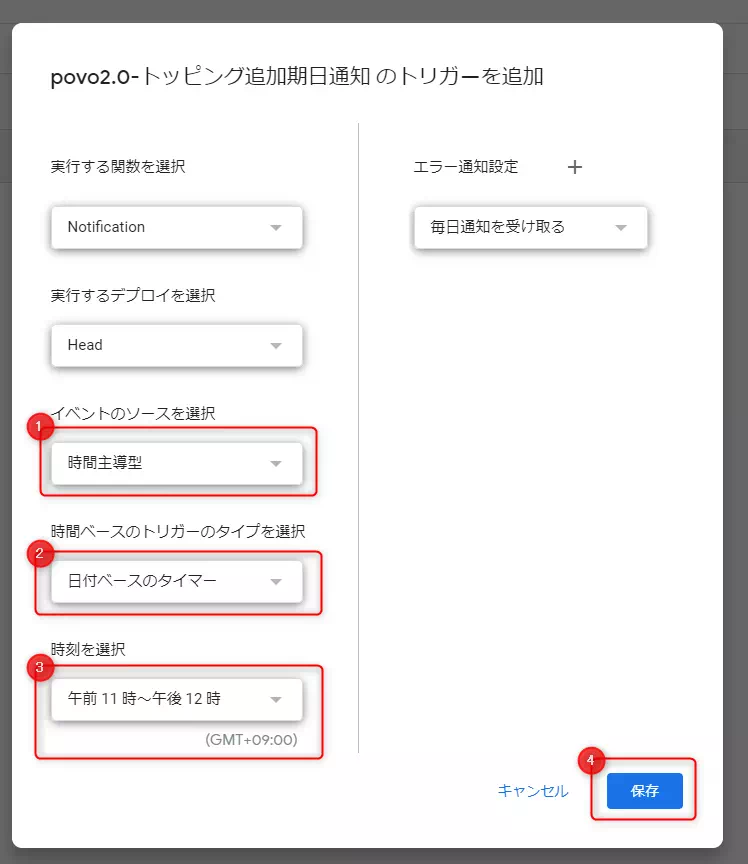
すると、トリガーの詳細設定画面が表示されるため、下記を参考に設定してください。
| 項目 | 設定内容 |
|---|---|
| イベントのソースを選択 | 「時間主導型」を指定 |
| 時間ベースのトリガーのタイプを選択 | 「日付ベースのタイマー」を指定 |
| 時刻を選択 | 好きな時間帯を指定 ※ここでは「午前11時~午後12時」を指定 |
設定後、右下の「保存」を押下します。

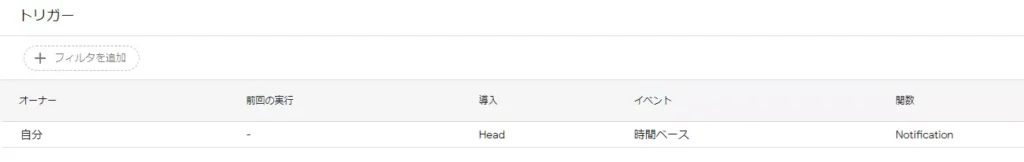
最後に、トリガーが設定されたことを確認したら、作業完了です。

使い方
使い方ですが、基本的に放置しておけばOKです。(毎日、期日に達しているかどうかは自動的に確認されます)
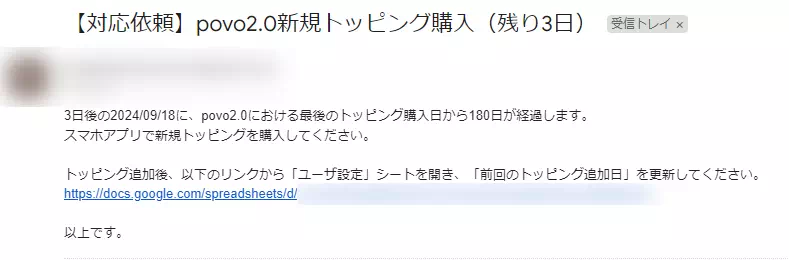
また、期日が近づくと以下のようなメールが届きます。

メッセージにも記載がある通り、対応するスマホアプリで期日までにトッピングを追加してください。
その後、リンク先にアクセスし、B2セルを更新します。

基本的な使い方は以上です。
参考
プログラム一式もあわせて掲載しておきます。
//
// Main routine
//
function Notification() {
const options = loadSpreadSheetData_();
const config = getConfigFromArray_(options.vals);
const restDays = calculateRestDays_(config.nextDate);
if (restDays <= config.threshold) {
const dataArgs = {
restDays: diffDays,
fileID: options.fileID,
nextDate: config.nextDate,
};
sendMail_(config.email, dataArgs);
}
}
/***
* @brief Load spreadsheet data
* @return ret loaded data and specific data
* .vals: loaded data
* .fileID: SpreadSheet ID
*/
const loadSpreadSheetData_ = () => {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName('config');
const values = sheet.getDataRange().getValues();
const ret = {
vals: values,
fileID: spreadsheet.getId(),
};
return ret;
};
/***
* @brief Get configulation data from array
* @param[in] vals input array created from spreadsheet data
* @return ret configulation
*/
const getConfigFromArray_ = (vals) => {
const dateFormatter = (targetDate) => Utilities.formatDate(targetDate, 'JST', 'yyyy/MM/dd')
// Define formatter
const formatter = {
lastDate: dateFormatter,
nextDate: dateFormatter,
threshold: (value) => Number(value),
email: (value) => value,
};
const ret = {
lastDate: null,
nextDate: null,
threshold: null,
email: null,
};
// Process each element for array
for (const arr of vals) {
const [_, key, value] = [...arr];
ret[key] = (formatter[key])(value);
}
return ret;
};
/***
* @brief Calculate rest days
* @param[in] nextDate next date of topping addition
* @return restDays difference days from today to nextDate
*/
const calculateRestDays_ = (nextDate) => {
const _tmp = new Date();
const today = new Date(`${_tmp.getFullYear()}/${_tmp.getMonth()+1}/${_tmp.getDate()}`);
const target = new Date(nextDate);
const diffTime = target.getTime() - today.getTime();
const restDays = Math.floor(diffTime / 1000.0 / 60.0 / 60.0 / 24.0);
return restDays;
};
/***
* @brief Send mail
* @param[in] email E-mail address to send message
* @param[in] dataArgs arguments to send data
*/
const sendMail_ = (email, dataArgs) => {
const sheetLink = `https://docs.google.com/spreadsheets/d/${dataArgs.fileID}`;
const subject = `【対応依頼】povo2.0新規トッピング購入(残り${dataArgs.restDays}日)`;
const bodyMessage = [
`${dataArgs.restDays}日後の${dataArgs.nextDate}に、povo2.0における最後のトッピング購入日から180日が経過します。`,
'スマホアプリで新規トッピングを購入してください。',
'',
'トッピング追加後、以下のリンクから「ユーザ設定」シートを開き、「前回のトッピング追加日」を更新してください。',
sheetLink,
'',
'以上です。',
].join('\n');
// Send message
GmailApp.sendEmail(email, subject, bodyMessage);
};まとめ
今回は、povo2.0のトッピング追加期日を自動通知するシステムを構築し、その設定方法や使い方を解説しました。
毎回、カレンダーに手で追加するなどして、おおよその期日を把握している方もいたと思いますが、この仕組みを使うことで更新タイミングにあわせてメールベースで対応できます。
180日間の日程調整を忘れがちの方は、ぜひ活用してみてください。