ログイン情報を用いてユーザを識別できるWebサービスを作成したい。
ただし、新規にアカウントを作るのではなく、SNSなどの既存アカウントと連携した構成としたい。
また、モダンなフロントエンドを用いたいため、バックエンドはRESTfulな構成としたい。
こんなお悩みを解決します。
近年では、SNSアカウントやGoogleアカウントなどを利用して、Webサービスにログインすることが可能となりました。
このような機能を自前のWebサービスに取り込むことで、面倒なユーザ登録を回避しつつ、セキュリティを担保したサービスを構築できます。
また、外部サーバで認可を行うため、自身のWebサービスでパスワードなどの情報を保持する必要が無くなります。
さらに、必要な機能をWebAPIとして公開することで、フロントエンドとバックエンドを分離できるため、バックエンドとして実績のあるシステムを利用しつつ、フロントエンドとしてモダンなフレームワークを採用する、といったことも可能となります。
今回は、バックエンドとしてDjango REST framework、フロントエンドとしてReactを想定し、ソーシャルログインによるユーザ認証を備えたWebシステムを構築していきます。
実装例も交えつつ紹介していくので、興味がある方はぜひ最後までご覧ください。
構築するWebシステム
今回は、Googleアカウントを用いて以下を実現するシステムを構築します。
- ログイン状態に応じて画面をレンダリングする
- ログイン時かつ有効なアクセストークン※利用時に、ユーザ一覧を取得・表示する
※アクセストークン:ユーザを認証する際に用いる認証情報
非常にシンプルですが、取得対象を変更することで様々な用途に利用できます。また、バックエンド側でユーザ情報を照合することで特定のユーザのみが情報を取得できるWebAPI等も作成できます。
今回は、ベースとなる機能を作り込んでいきます。
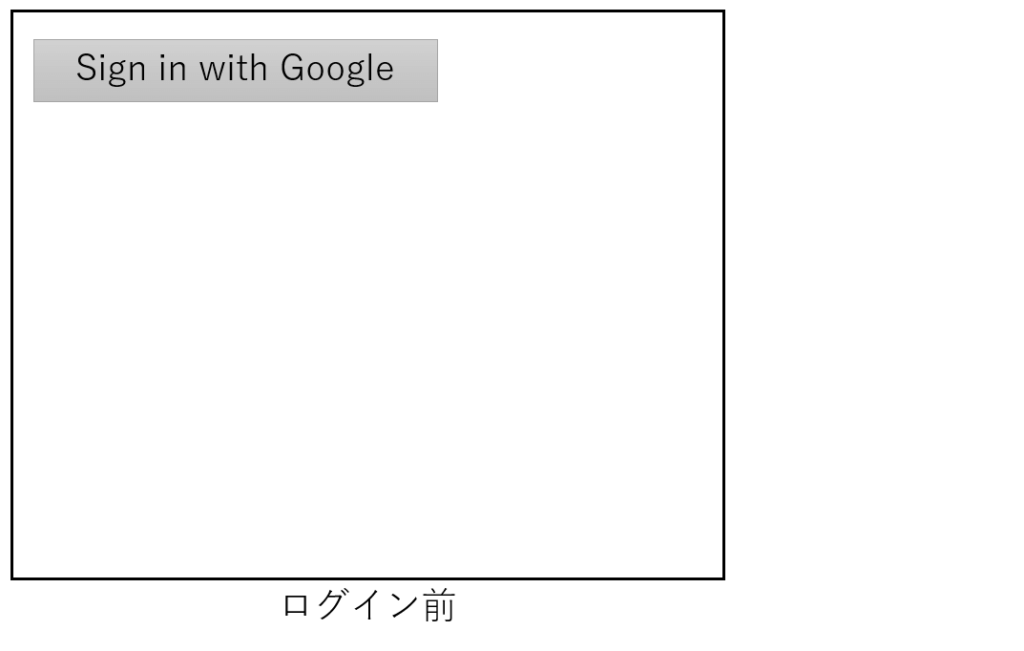
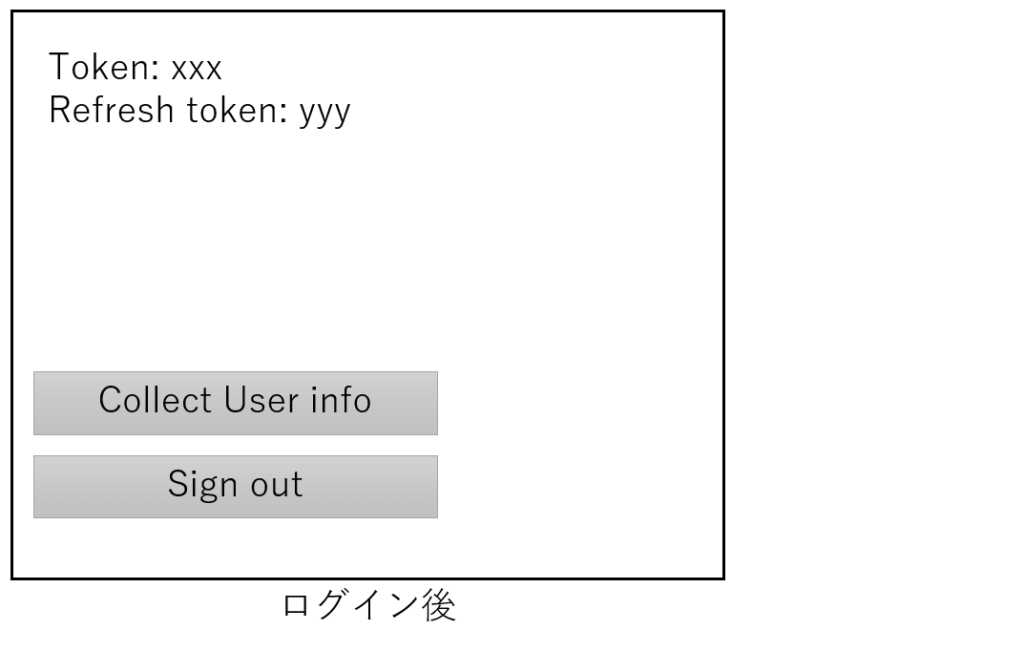
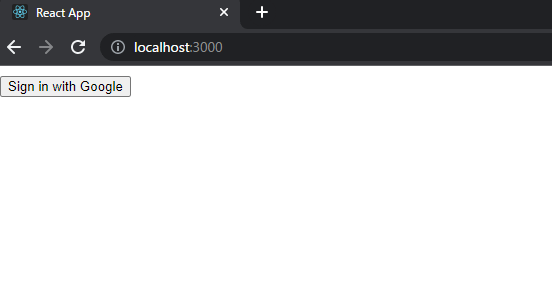
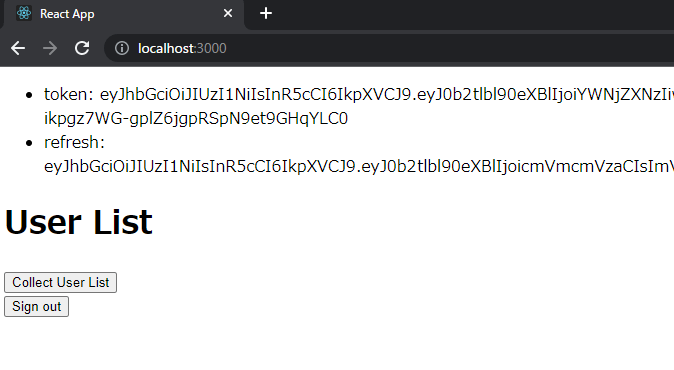
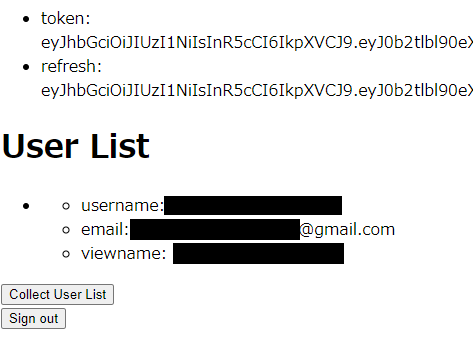
また、画面イメージは以下のようになります。



今回は、機能確認に重点を置いているため、意匠性は優先度を下げております。
記事の構成
今回は、次の3ステップに分けて解説します。
- 全体構成の説明、ソーシャルログインを利用するためのGoogle Developer Consoleの設定
- バックエンド(Django REST framework)の設定
- フロントエンド(React)の設定
今回は、1. の全体構成の説明とGoogle Developer Consoleの設定について解説します。
全体構成
先程は画像イメージだけでしたが、ここでは、以下の2Stepに分けて、もう少し踏み込んだ形で説明します。
- ログイン処理とアクセストークン取得
- ユーザ情報取得
ログイン処理とアクセストークン取得
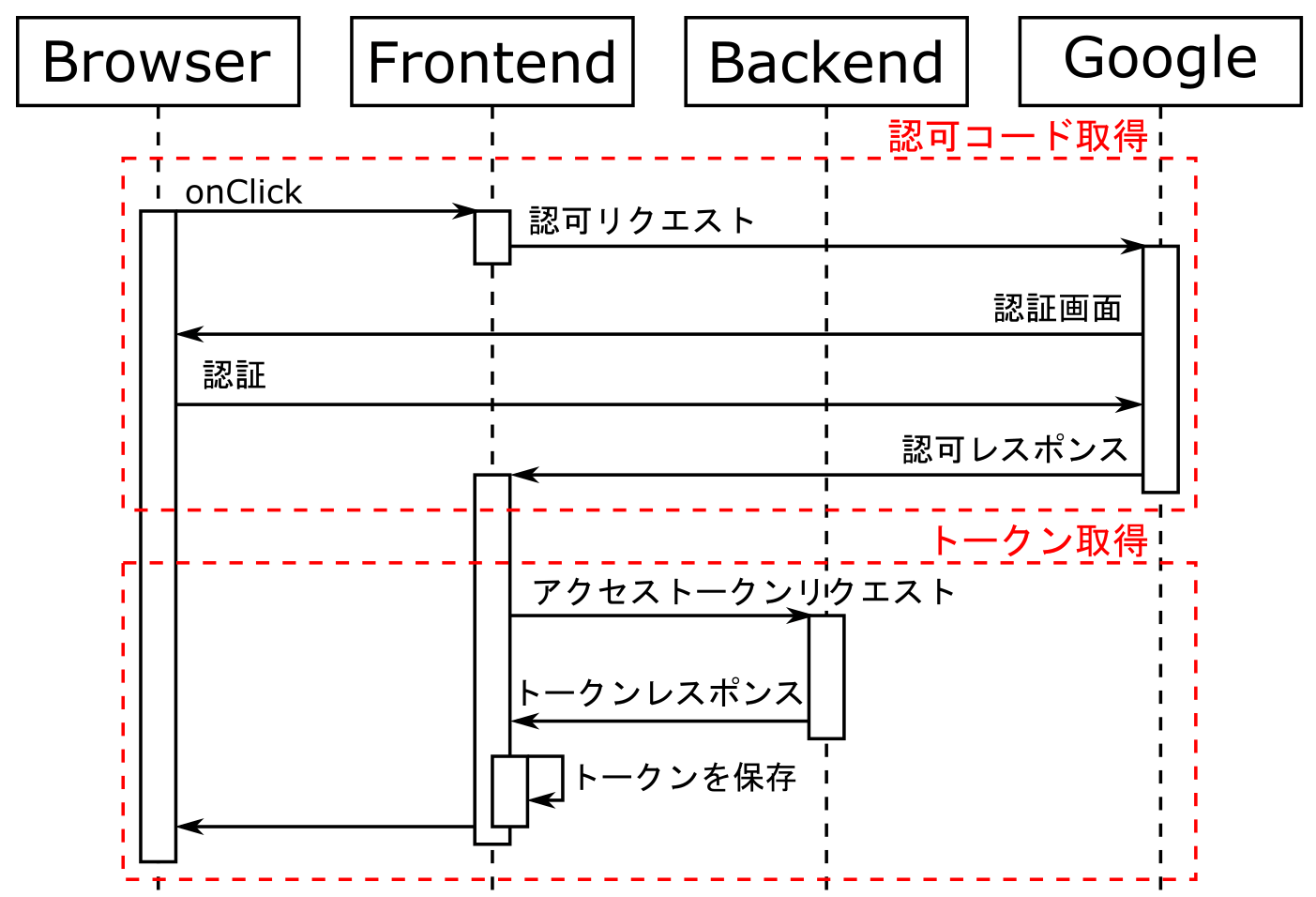
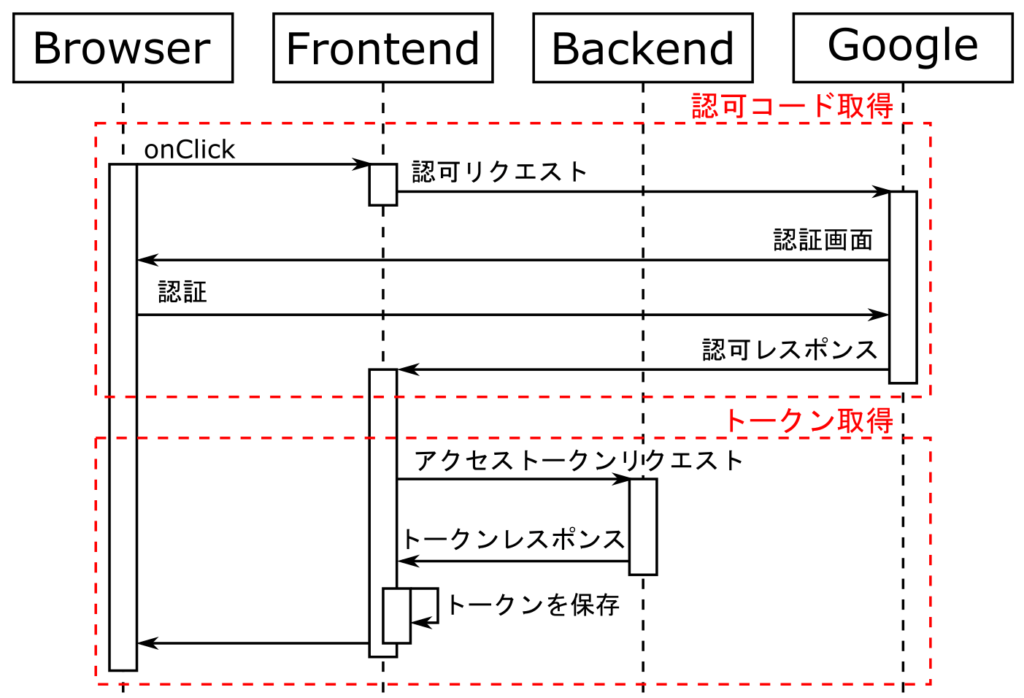
まず、ログイン処理とアクセストークン取得のシーケンスについて説明します。
下記の内容は、一通り記事を読み終わった後、再確認する位の位置づけのため、すぐに理解できなくても問題ないです。
ユーザがログインボタンを押下後、ログイン処理・アクセストークン取得が完了するまでの流れは以下のようになります。

今回作成したアプリケーションで例えると、以下のようになります。



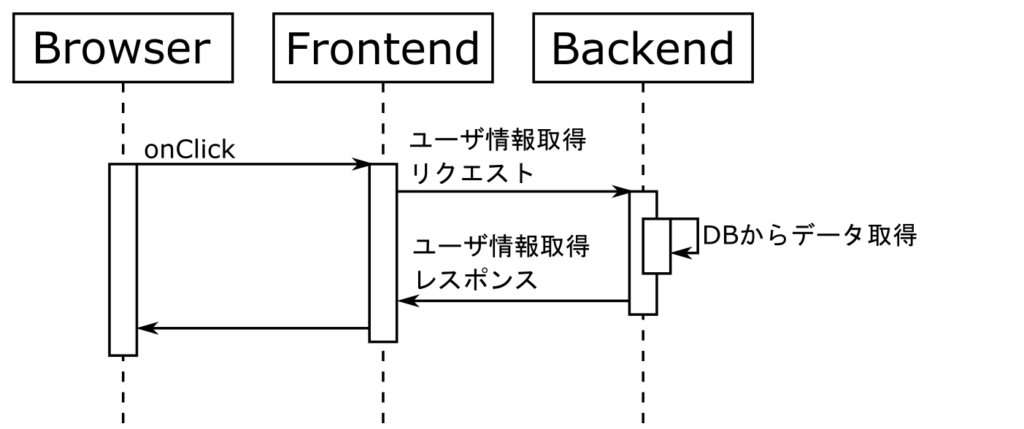
ユーザ情報取得
次に、ユーザ情報取得シーケンスについて説明します。
下記の内容は、一通り記事を読み終わった後、再確認する位の位置づけのため、すぐに理解できなくても問題ないです。
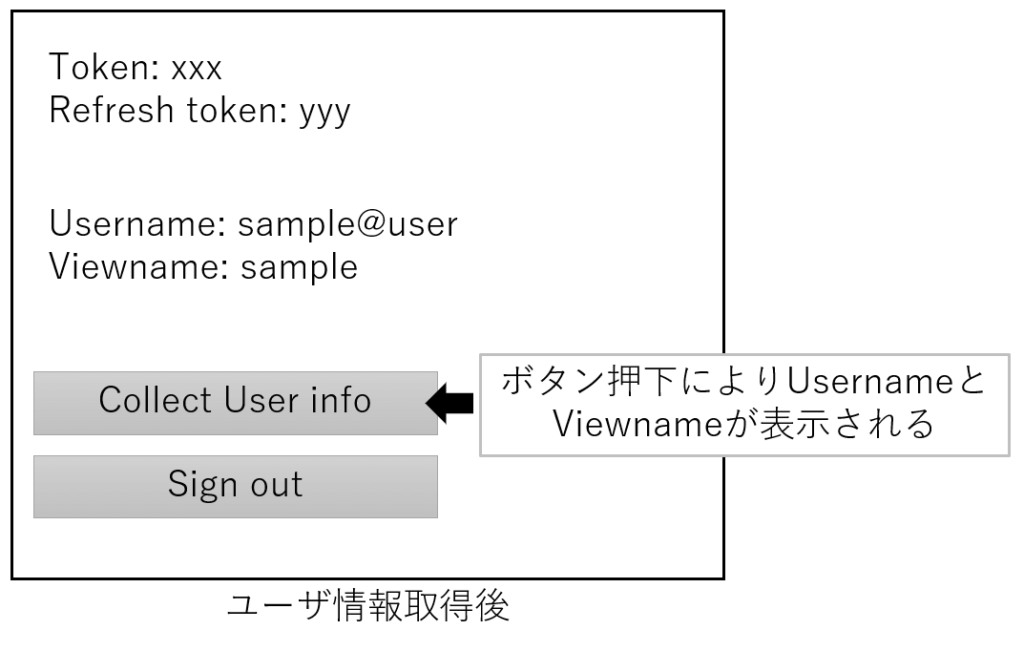
こちらも、ユーザがボタンを押下後、アクセストークンを用いてバックエンドからユーザ情報を取得するまでの流れは以下のようになります。

今回作成したアプリケーションで例えると、以下のようになります。これは、先ほど示したログイン後の画面にある「Collect User List」を押下した際の結果となります。

【Google Developer Consoleの設定】Googleアカウントでログインするための準備
前置きが長くなりましたが、ここから実装に入っていきたいと思います。
と言いつつ、まずはソーシャルログインを利用するための準備を行います。以下のサイトにアクセスしてください。
プロジェクトの作成
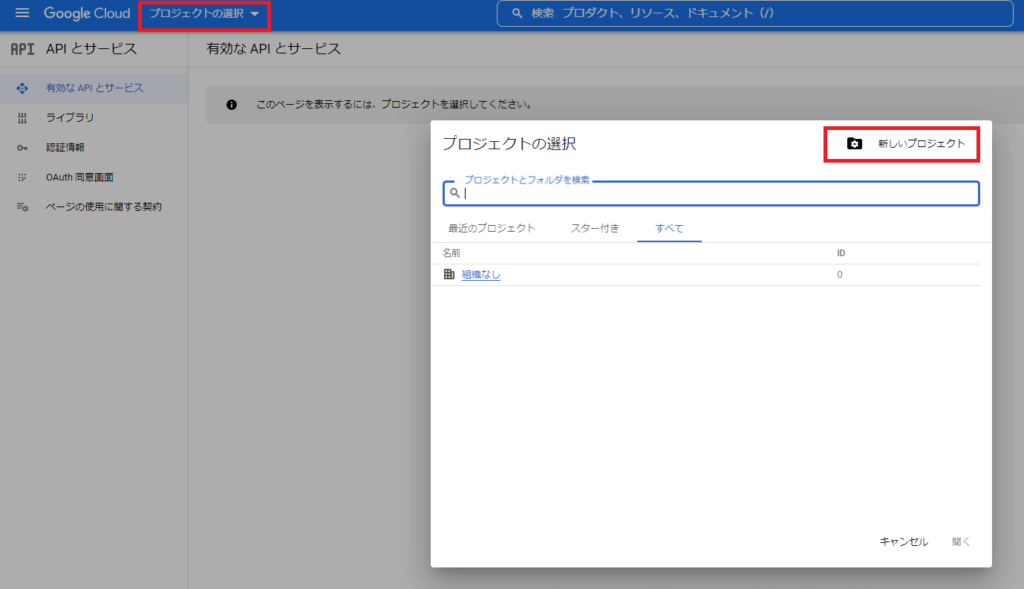
画面上側にある「プロジェクトの選択」を押下後、表示される画面の右上にある「新しいプロジェクト」を押下します。

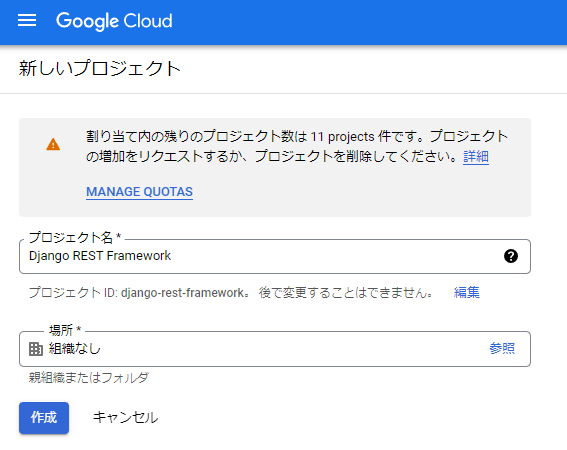
その後、「プロジェクト名」を記入し、「作成」を押下します。今回、プロジェクト名は「Django REST Framework」としました。

OAuth用のアプリの登録
OAuth同意画面
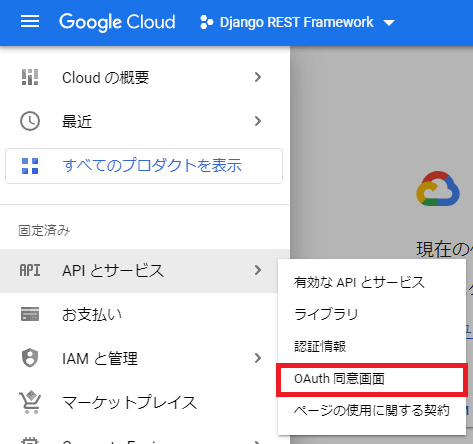
左側のメニューから「APIとサービス」を押下後、「OAuth同意画面」を押下します。

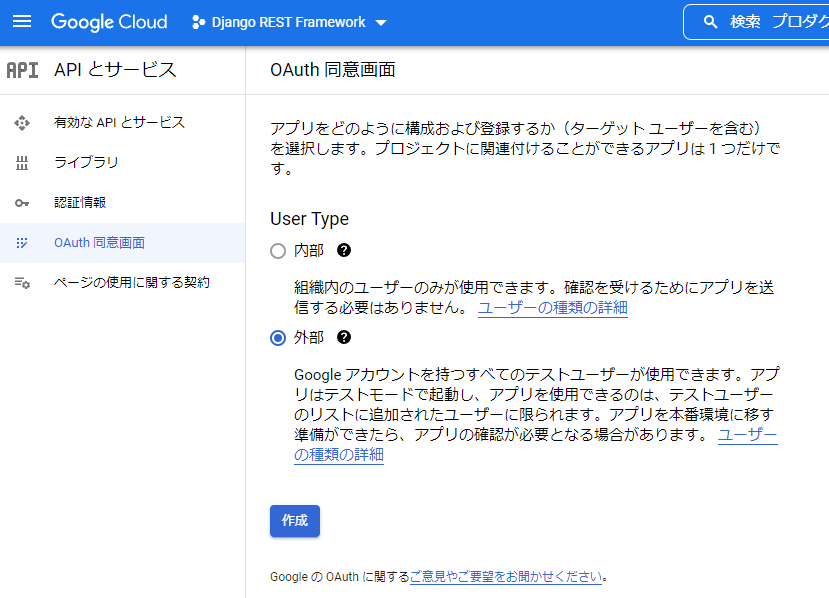
User Type
User Typeを確認されるため、「外部」を選択します。

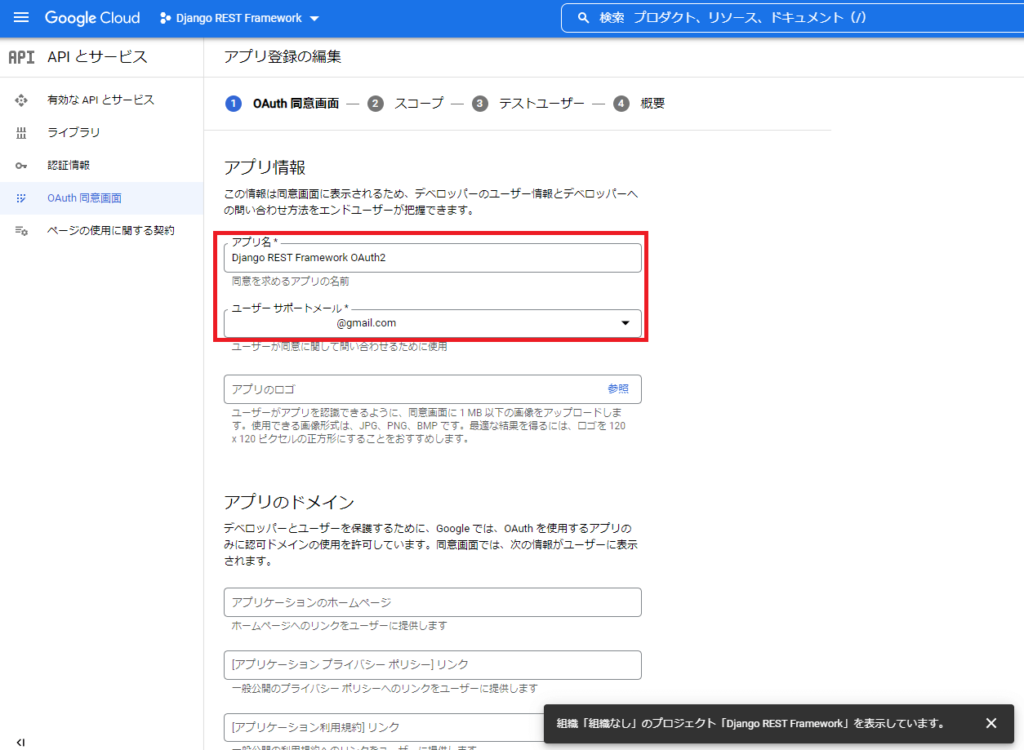
アプリ登録
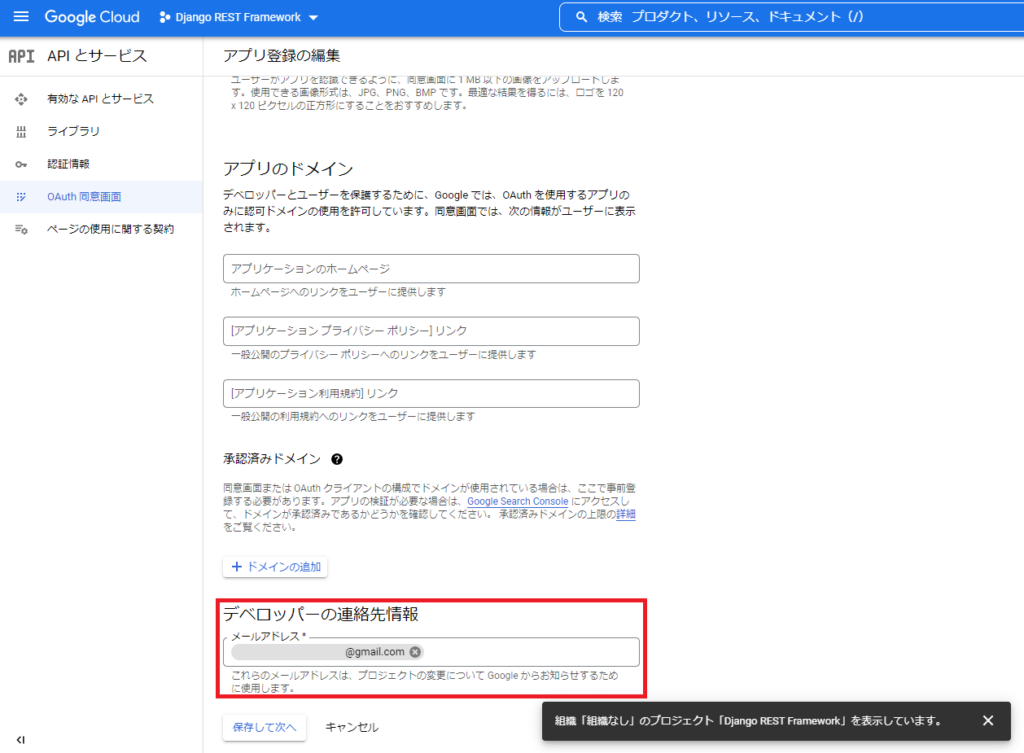
アプリ情報を登録していきます。記入する場所は「アプリ名」と「ディベロッパーの連絡先情報」の2か所となります。
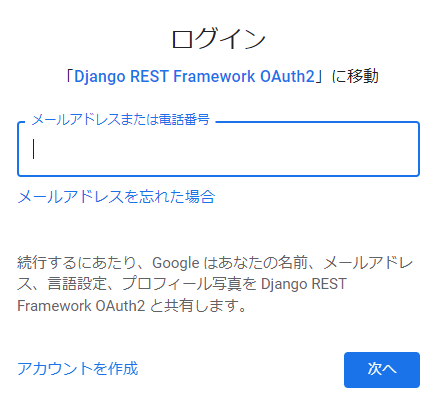
- アプリ名:認証画面で表示される文字列となります。今回は、Django REST Framework OAuth2としました。
- ディベロッパーの連絡先情報:アプリ登録に利用したGoogleアカウントを指定しました。


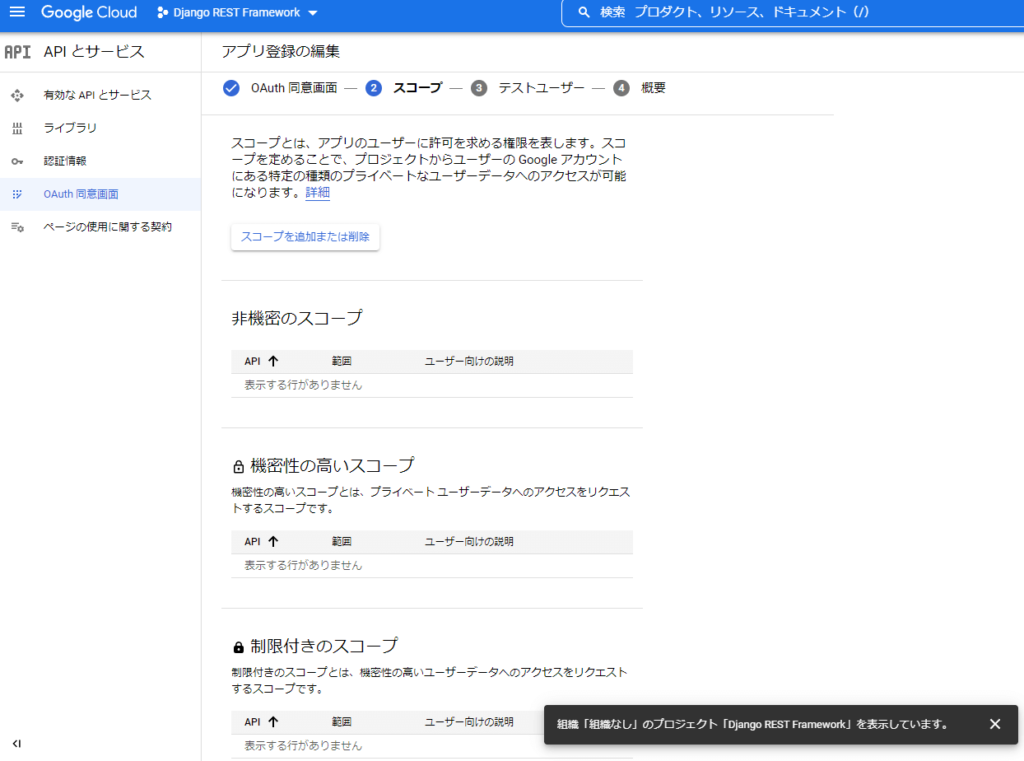
スコープ・テストユーザー
スコープとテストユーザーは、どちらも空欄のままとします。


最終的に、以下のような内容になっていればOKです。

OAuthクライアントIDの登録
Googleアカウントを用いてソーシャルログインする際の要となる部分です。
認証情報の作成
「認証情報を作成」を押下後、「OAuthクライアントID」を押下します。

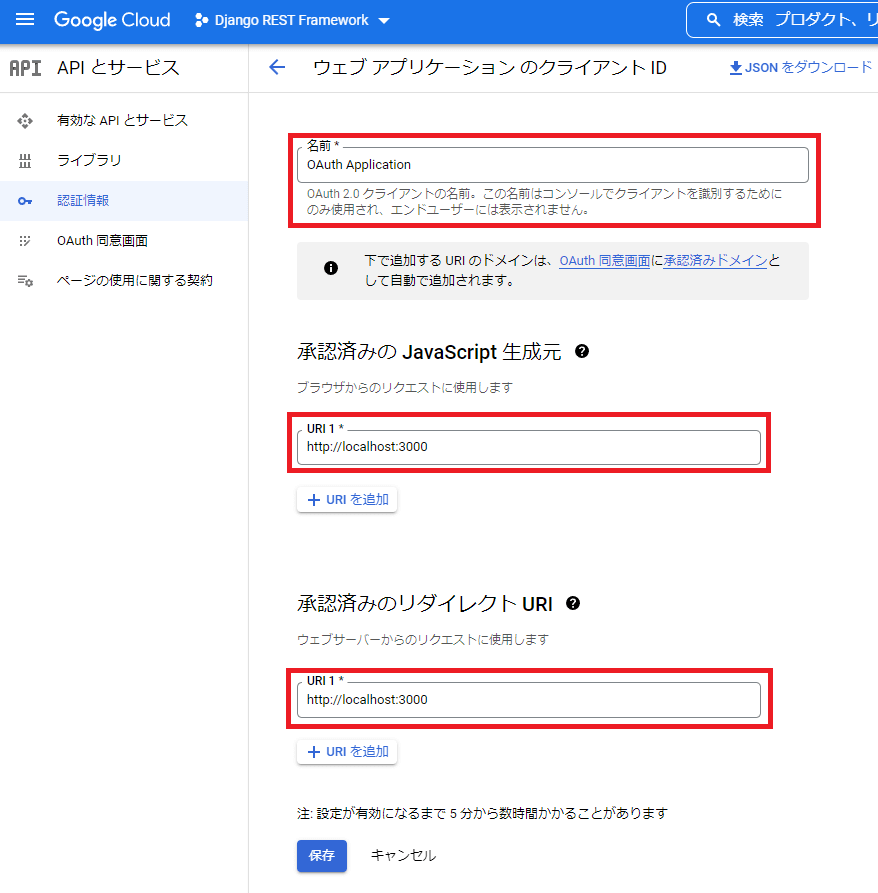
承認済みのJavascript生成元・承認済みのリダイレクトURIの設定
名前は、Google Developer ConsoleでクライアントIDを区別するための名称となるため、自由に設定していただいて構いません。
今回は、「OAuth Application」としました。
また、今回は、フロントエンド(React)側で認可リクエストを出すため、フロントエンド側へ認可レスポンスを返すように設定します。
これを踏まえ、以下のように設定します。
- 承認済みのJavascript生成元:
http://localhost:3000 - 承認済みのリダイレクトURI:
http://localhost:3000

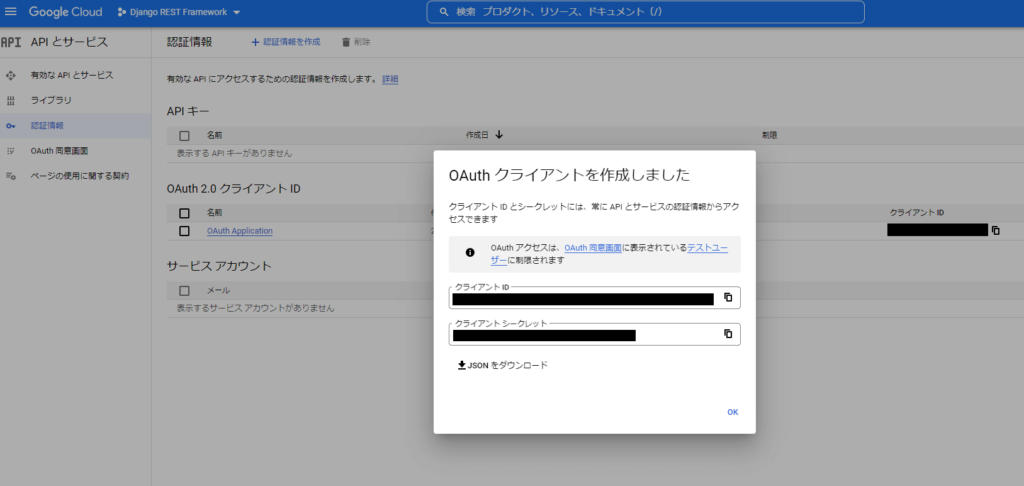
クライアントID登録後に、クライアントIDとクライアントシークレットが発行されます。
これらはDjangoの設定時に利用するため、忘れずに保存しておいて下さい。JSON形式でダウンロードしておくと良いと思います。

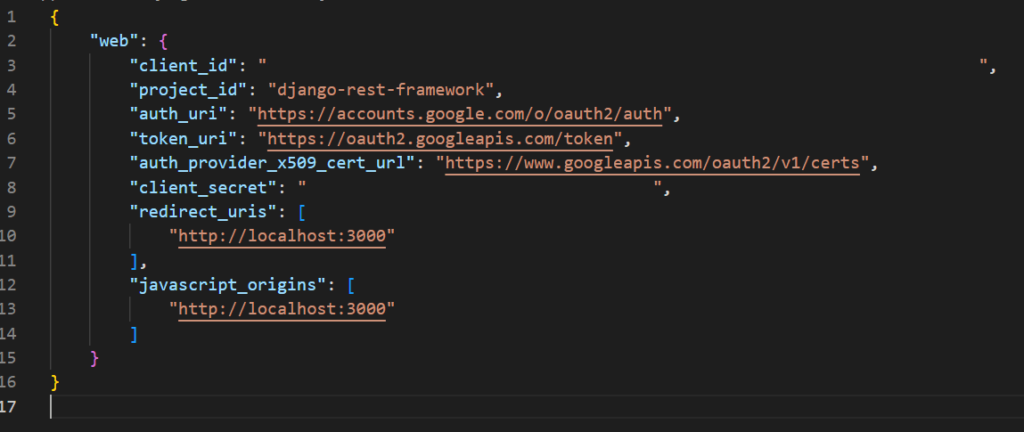
【参考】ダウンロードしたJSONファイルは、以下のような構成となっています。

まとめ
今回は、システム構成とソーシャルログインを利用するための準備について解説しました。
次回は、バックエンドの設定について解説していきます。興味がある方は引き続きご覧になってください。
-

-
【解説】Social OAuthによるアプリケーション連携(2/3)【Django REST framework】
続きを見る